Joomla 4 umožňuje uživatelům upravit rozmístění článků v blogu i v sekci hlavní články jen s pomocí tříd. V následujícím článku si popíšeme, jaké jsou možnosti a také jak nastavit základní Joomla moduly. Kombinací tříd dosáhnete mnoha různých způsobů zobrazení článků v blogu.
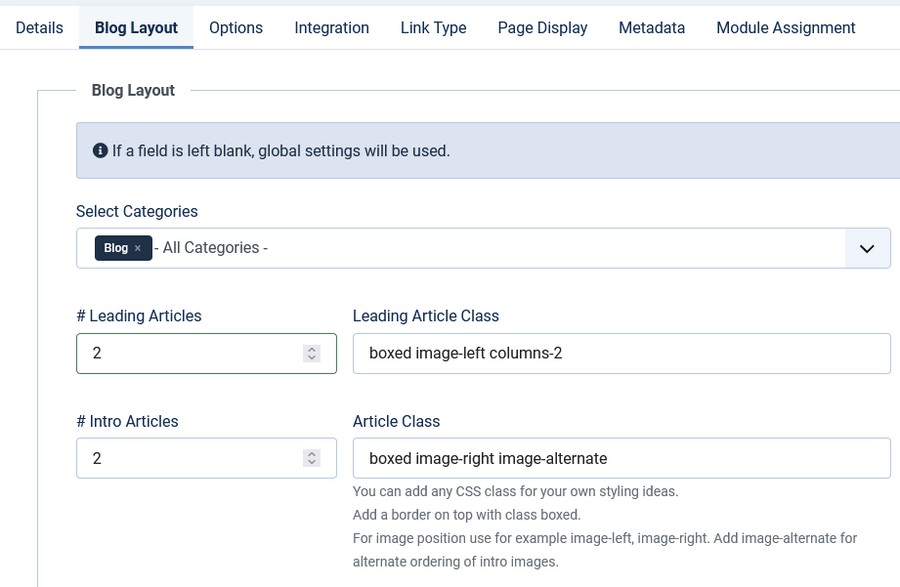
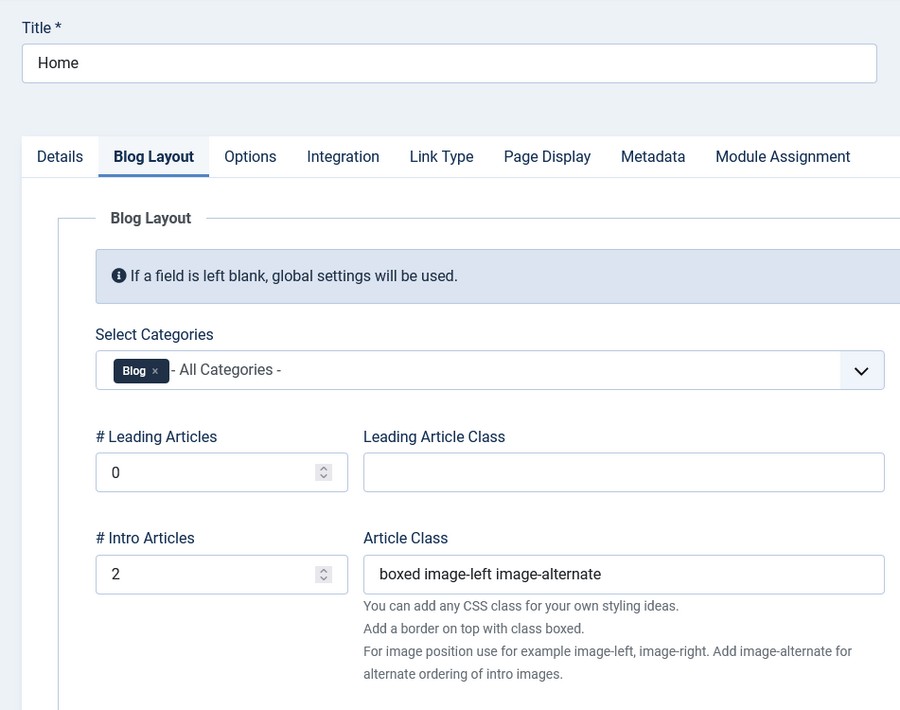
Třidy můžete přidávat zvlášť pro "Leading Articles" i pro "Intro Articles" viz obrázek.

Seznam dostupných tříd:
Rozložení sloupců:
- columns-2
- columns-3
- columns-4
- masonry-2
- masonry-3
- masonry-4
Vzhled úvodníku:
- boxed
Zarovnání obrázku
- image-left
- image-right
- image-bottom
Varianty zobrazení obrázků
- image-alternate
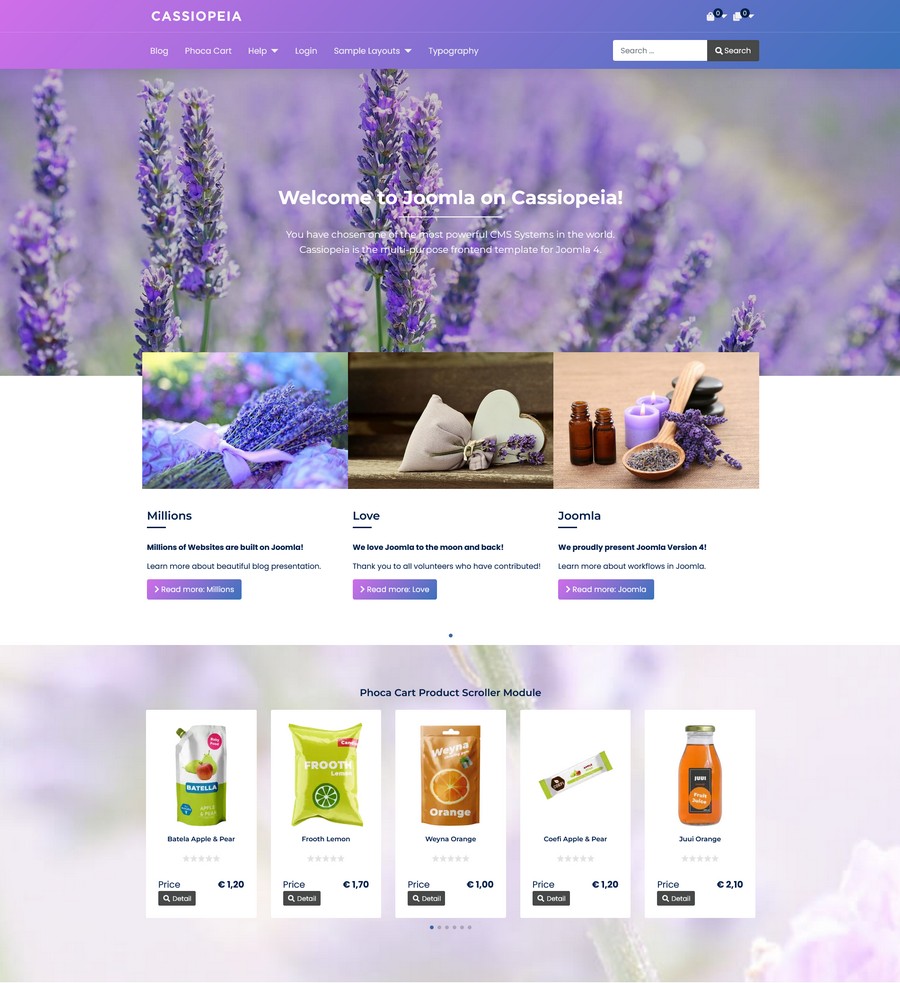
Pro úvodní stránku demo šablony Cassiopeia jsme použili kombinaci tříd "boxed", "image-alternate" a "image-left". Položka "Leading Articles" je nastavená na hodnotu 0. Parametry nastavíte v menu položce s názvem "Home".

Pro stránku blogu je použita kombinace tříd "boxed masonry-2".
Třída "image-alternate" střídá pozici obrázku v úvodníku článku na každé druhé položce. Pokud je obrázek první položky nastaven doleva, každá druhá položka zobrazí obrázek v úvodníku vpravo. Pokud je obrázek první položky nastaven dole, každá druhá položka zobrazí obrázek nahoře.
Třída "boxed" přidá položce barevné pozadí, zaoblené rohy a stín. Třída "image-left" zarovná obrázek položky vlevo.
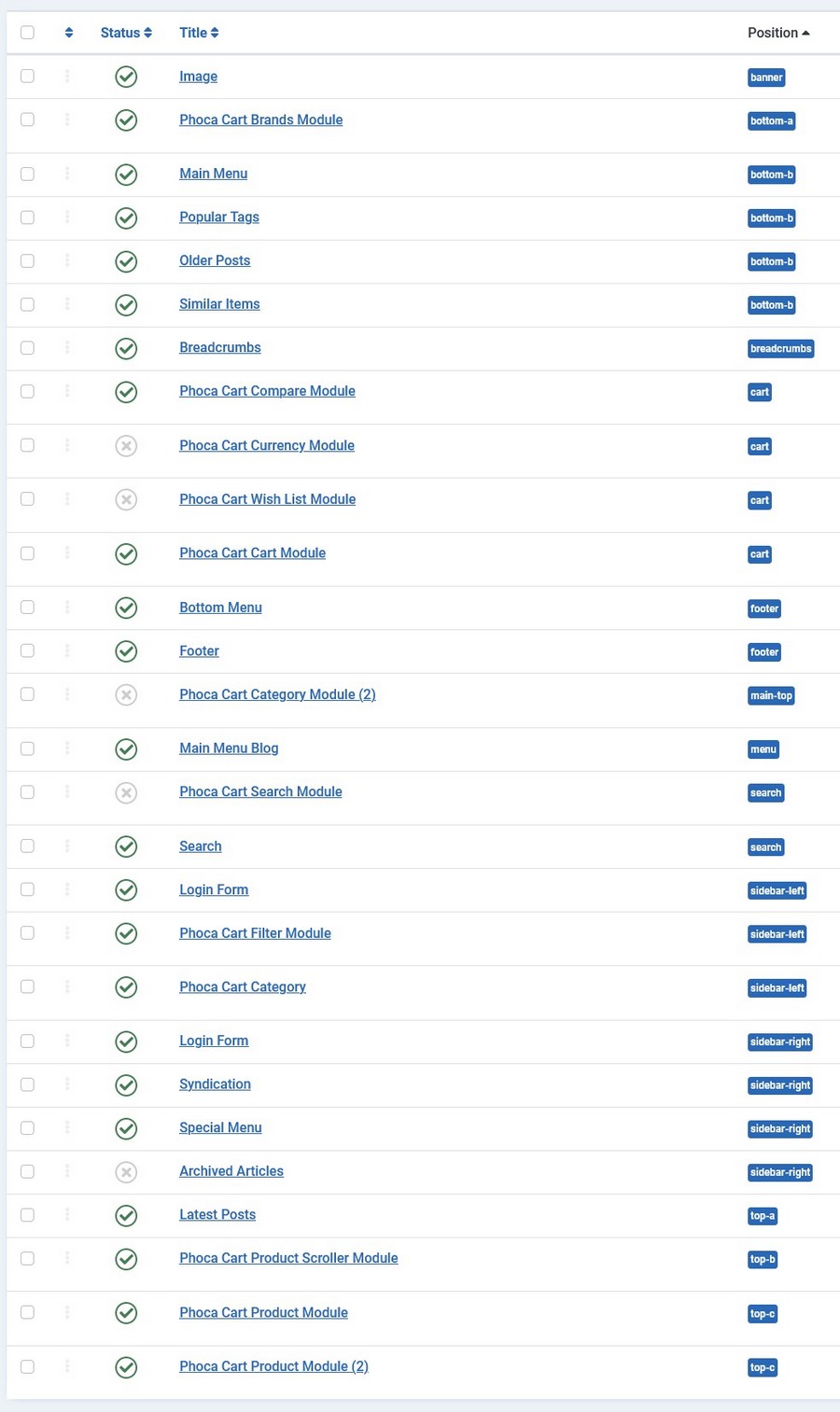
Rozmístění modulů do pozic v šabloně:
Umístění modulů do pozic v demo šabloně je vidět na obrázku níže. Na stejnou pozici lze přiřadit více modulů, ve správě každého modulu je nabídka, která vám umožní vybrat pozici. O počtu modulů na jeden řádek rozhoduje nastavení CSS-Grid, viz předchozí článek. Pozice modulů v mřížce si pro kontrolu zobrazíte i přidáním "?tp=1" za URL adresu vašeho webu. Např. https://cassiopeia.linelab.org/?tp=1

Všechny moduly na demo stránce jsou nastavené defaultně, jen modul Phoca Cart Brands Module, má nastaveno na kartě "Advanced" styl modulu (Chrome) s názvem "card".
Modul s titulkem "Latest Posts" má nastaveno na kartě "Advanced" styl modulu s názvem "nocard".
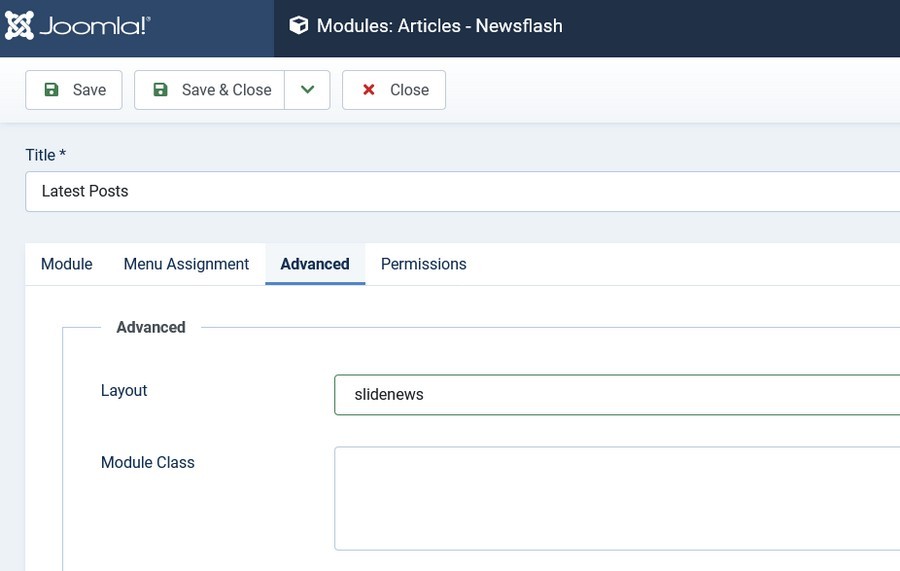
Demo šablona používá knihovnu Swiper Slider, vytvořili jsme tedy přepis layoutu modulu "Articles - Newsflash" (ke stažení v příloze v třetím článku) a jako layout v nastavení modulu jsme zvolili "slidenews". Modul je vidět na úvodní stránce hned pod hlavním bannerem. Vyzkoušejte si demo šablony také na mobilu.

Přizpůsobte si šablonu Cassiopeia a vyzkoušejte všechny její funkce. Vytvořte si podšablonu podle návodu. Cassiopeia dosahuje v testech rychlosti, SEO a přístupnosti skvělých výsledků. Cassiopeia používá nejnovější nástroje jako Bootstrap 5, Font Awesome 5 a CSS-Grid. Cassiopeia je jednoznačně výbornou volbou pro Joomla 4!.
Demo Template Cassiopeia https://cassiopeia.linelab.org/

Předchozí články:
1 díl: https://www.joomlaportal.cz/tipy/729-cassiopeia-je-univerzalni-joomla-4-sablona-pro-ruzne-weby-dil-1
2 díl: https://www.joomlaportal.cz/novinky/730-cassiopeia-child-template-a-pridani-pozic-pro-moduly-dil-2
3.díl: https://www.joomlaportal.cz/novinky/733-child-template-pro-cassiopeia-css-grid-a-navod-dil-3
Dotazy a připomínky pište do fóra: https://www.joomlaportal.cz/forum/sablony-pro-joomla-4
Soubory ke stažení jsou zde

 Nejnovější příspěvky
Nejnovější příspěvky