Cassiopeia je šablonou uživatelské části webových stránek a je součástí instalačního balíčku Joomla! 4. S instalací Joomla tedy získáte i tuto základní šablonu.
Cassiopeia je responzivní, "mobile first" šablona, založená na moderním a světově nejoblíbenějším frameworku Bootstrap 5 a CSS Grid. To znamená, že zobrazuje obsah webu správně na různých zařízeních. Navíc splňuje základní standardy přístupnosti WCAG 2.1 AA viz. www.w3.org/TR/WCAG21. Každý, kdo instaluje Joomla 4, stojí na začátku tvorby webu před rozhodnutím, zda použít základní šablonu Cassiopeia pro frontend, nebo nainstalovat jinou Joomla šablonu od vývojářů třetích stran. Cassiopeia je skvělá a lze ji upravit tak, aby vypadala přesně tak jak potřebujeme.
Vzhled a rozložení šablony
Základní vzhled šablony můžeme poměrně snadno změnit, pokud rozumíme CSS stylům. Můžeme změnit barvy, písma, šířky sloupců a další parametry, jednoduše přidáním řádků v souboru s názvem "user.css", který si vytvoříme v adresáři "css". Stejně tak můžete přidat i vlastní Javascript soubor, vytvořením souboru "user.js" ve složce "js" vaší podšablony nebo v základní šabloně Cassiopeia.
Nikdy neupravujeme soubor "template.css"v základní šabloně, protože všechny změny budou přepsány s každou další aktualizací Joomla.
Se zavedením takzvaných Child-Templates "podšablony" v Joomla 4.1+ se však umístění souborů v šabloně Cassiopeia zásadně změnilo, a to nám nabízí téměř neomezené možnosti úprav a přidávání nových funkcí. Pokud vytvoříte novou podřízenou šablonu, můžete v ní přepsat všechny soubory a při aktualizaci Joomla nepříjdete o úpravy.


Joomla 4 definuje nové standardy v přístupnosti webu a obsahuje nové zajímavé funkce jako například plugin pro kontrolu přístupnosti "Joomla accessibility checker plugin", který identifikuje chyby v přístupnosti při přidávání obsahu a poskytne návod, jak je opravit. Další zajímavou funkcí je "HTTP Headers plugin" pro ochranu před kybernetickými útoky, který umožňuje definovat Referrer-Policy a konfigurovat Strict-Transport-Security (HSTS) a Content-Security-Policy (CSP) přímo z administrace Joomla. Zabezpečit Joomla! je nyní daleko jednodušší.

V následující sérii článků si ukážeme, jak Child-Template vytvořit a přidáme pokročilé funkce pro změnu designu přímo do nastavení stylu šablony. Chybí vám pozice pro moduly, nebo potřebujete změnit rozložení šablony? V sérii článků o této šabloně najdete také návod, jak jednoduše upravit soubory index.php a templateDetails.xml. Vzorové soubory budou ke stažení a můžete je nahrát přímo do podšablony.
Funkce šablony
Když porozumíme Joomla API, můžeme šablonu Cassiopeia ještě více upravit a vytvořit např. přepsání vzhledu komponenty, modulu nebo pluginu. Toto si ukážeme na příkladu populárního rozšíření elektronického obchodu Phoca Cart.
Vytvoříme si skvělý design webových stránek, e-shopu nebo katalogu. Vzorové soubory a demo data budou opět ke stažení.
Výhody použití základní Joomla šablony Cassiopeia
- Šablona je zdarma
- Šablona bude vždy použitelná po každé aktualizaci Joomla
- Přizpůsobení šablony je snadné
- Základní soubory nebudou obsahovat rozsáhlé přepisy, které by mohli způsobit problémy s některými funkcemi Joomla
- Nemusíte spoléhat na odborné znalosti a dovednosti vývojářů šablon třetích stran
- Šablona Cassiopeia nepředstavuje žádné bezpečnostní riziko nebo jinou zranitelnost
- Pro šablonu Cassiopeia existuje podpora vývojářů Joomla včetně fóra pro řešení problémů
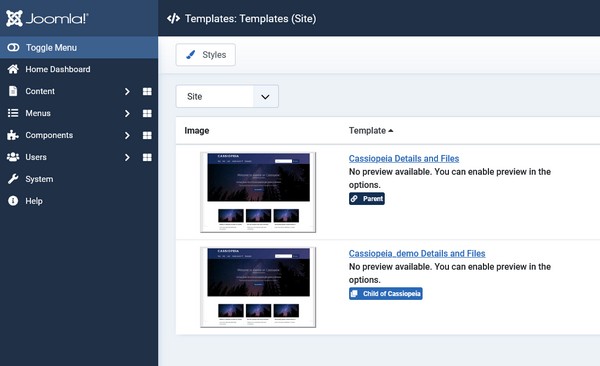
V tomto prvním článku se nejprve podíváme na základní možnosti šablony u kterých nejsou nutné žádné změny v kódu. Doporučujeme však nejdříve vytvořit podšablonu (Child-Template), kterou si pojmenujte dle potřeby, v našem případě "demo". Jestliže potřebujete podšablonu smazat, lze to provést přímo přes správu rozšíření.
Přejdeme tedy do administrace Joomla! > System > Styly šablon stránek > Cassiopeia_demo > Záložka "Pokročilé", abychom se dostali k funkcím Cassiopeia.
Přehled funkcí
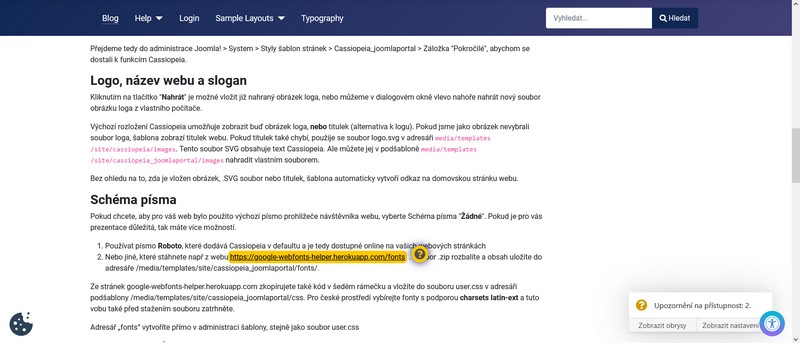
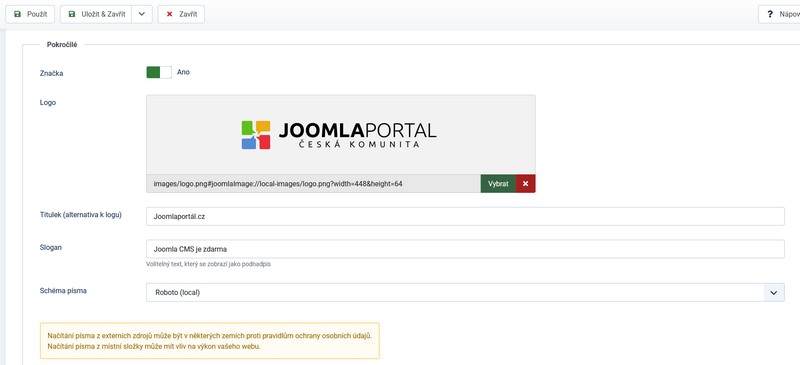
Logo, titulek a slogan
Kliknutím na tlačítko "Nahrát" je možné vložit již uložený obrázek loga, nebo můžeme v dialogovém okně vlevo nahoře nahrát nový soubor obrázku loga z vlastního počítače.
Výchozí rozložení Cassiopeia umožňuje zobrazit buď obrázek loga, nebo titulek (alternativa k logu). Pokud jsme žádný obrázek nevybrali, šablona zobrazí titulek webu. Pokud titulek také chybí, použije se soubor logo.svg v adresáři media/templates/site/cassiopeia/images. Tento soubor SVG obsahuje text Cassiopeia. Ale můžete jej v podšabloně nahradit vlastním SVG souborem. Bez ohledu na to, zda je vložen obrázek, .SVG soubor nebo titulek, šablona automaticky vytvoří odkaz na domovskou stránku webu.

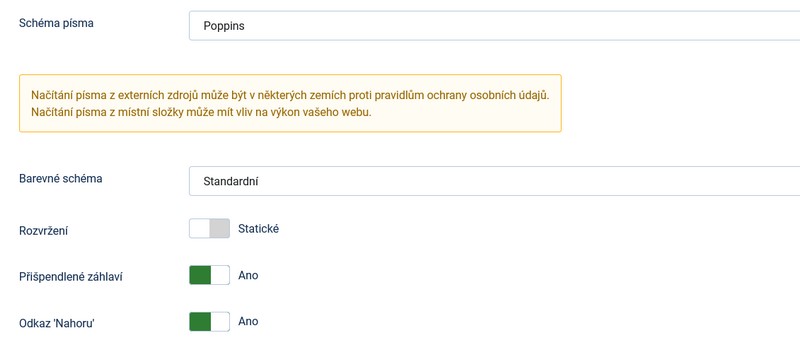
Schéma písma
Pokud chcete, aby pro váš web bylo použito výchozí písmo prohlížeče návštěvníka webu, vyberte Schéma písma "Žádné". Pokud je pro vás vzhled webové prezentace důležitý, tak máte více možností.
1. Používat písmo Roboto, které nabízí Cassiopeia v základu a je tedy dostupné online na vašich webových stránkách,
2. nebo použít jiné písmo, které stáhnete např z webu https://gwfh.mranftl.com/fonts. Soubor .zip rozbalíte a obsah uložíte do adresáře /media/templates/site/cassiopeia_demo/fonts/. Ze stránek zkopírujete také kód v šedém rámečku a vložíte do souboru user.css v adresáři podšablony /media/templates/site/cassiopeia_demo/css.
Pro české prostředí vybírejte fonty s podporou charsets latin-ext a tuto volbu také před stažením .zip souboru zatrhněte. Adresář "fonts" vytvoříte přímo v administraci šablony, stejně jako soubor "user.css". Přejděte do System > Šablony stránek > Cassiopeia_demo > Cassiopeia_demo podrobnosti a soubory > talčítko "Nový soubor", nebo "Správa složek" pro nový adresář.
3. písmo si stáhnete z jiného webu například z webu fonts.google.com
Použití písma uloženého na jiném serveru na internetu vytváří závislost. Je totiž možné, že poskytovatel nabídku fontů změní, nebo ukončí a často sbírá data uživatelů. Výhodou je, že písmo není nutné stahovat a zpřístupňovat prostřednictvím vlastního webového serveru. Běžně používané fonty jsou s největší pravděpodobností uloženy v mezipaměti prohlížeče, což nám zajistí rychlejší načítání webu. Přímo v šabloně je definováno několik online písem a to Fira Sans a Roboto + Noto Sans.
Pokud chcete načíst vlastní písmo z např. fonts.google.com, můžete tak učinit jednoduchou úpravou souboru "templateDetails.xml" nebo "user.css" v podšabloně.
Nejjednodušší je nemít žádné speciální požadavky na písmo. Nevýhodou je, že vzhled webu nelze předvídat, pokud není určen konkrétní font.
Zpřístupníte-li písmo na svém serveru, máte jistotu ohledně vzhledu webu a GDPR. Ve srovnání s načítáním fontu např. z fonts.google.com je nevýhodou delší doba načítání, tím pádem i rychlost webu.
Barvy šablony – barevné chéma
Barva nebo barevné schéma šablony není nic jiného než soubor (S)CSS, který definuje proměnné CSS pro šablonu. Cassiopeia obsahuje dvě barevná schémata:
- Výchozí schéma, pro které byly barvy optimalizovány, aby web splňoval požadavky na přístupný text
- Alternativní schéma
My jsme si vybrali pro výchozí téma jinou paletu barev a definujeme si vlastní barevné schéma
:root {
--cassiopeia-color-primary: #005b96;
--cassiopeia-color-link: #03396c;
--cassiopeia-color-hover: #011f4b
}
Výše uvedený kód vložíme do souboru user.css v adresáři CSS podšablony.
- Cassiopeia-color-primary nastaví primární barvu šablony
- Cassiopeia-color-link barvu odkazů
- Cassiopeia-color-hover zase barvu odkazů, když na ně přejedete myší
V některém z dalších článků si představíme nové funkce pro snadnou editaci barev různých částí webu přímo ve správě stylů šablony.

Rozvržení šablony
Šablona Cassiopeia se přizpůsobí velikosti obrazovky zařízení, ať už zvolíme statické nebo plovoucí rozvržení. Jde jen o různé přístupy. Kontejnery jsou nejzákladnějším prvkem rozvržení v Bootstrap 5 a používají se k uložení, vyplnění a případně vystředění obsahu v nich.
- Plovoucí kontejnery jsou vhodné pro stránky, kde obsah zabírá celou šířku velké obrazovky. Webové stránky se neustále zmenšují, jak se zmenšuje okno prohlížeče.
- Statické kontejnery udržují oblast obsahu webu na středu velkých monitorů s definovanou šířkou. Jak se obrazovka zužuje, sloupce a oblast obsahu se zužují. Při malých šířkách obrazovky např. mobilního telefonu se prvky nakonec naskládají na sebe. Toto bude i naše volba.
Přišpendlené záhlaví
Tato volba způsobí, že oblast záhlaví včetně menu navigace bude vždy viditelná v horní části webu i když je stránka posunuta dolů. Funguje to jen od rozlišení 992px výše.
Odkaz "Nahoru"
Šablona Cassiopeia nabízí možnost zobrazení šipky ve spodní části webu, kliknutím na šipku se uživatel dostane zpět do horní části stránky.
V příštím článku si představíme podšablonu a podíváme se, jak si vede v auditu přístupnosti, výkonu a SEO.
Demo nové Child-Template Cassiopeia k dispozici zde: https://cassiopeia.linelab.org
Pokračování článku zde https://www.joomlaportal.cz/novinky/730-cassiopeia-child-template-a-pridani-pozic-pro-moduly-dil-2
Z části převzato z blog.astrid-guenther.de a aktualizováno.

 Nejnovější příspěvky
Nejnovější příspěvky