Joomla 6.0
Dne 14. října 2025 bylo oficiálně vydáno Joomla 6.0 (kódové jméno Kuimarisha) společně s Joomla 5.4 (Kutegemea). Joomla 5.1 přinesla zabezpečené TUF aktualizace, ale s Joomla 5.4 / 6.0 přichází automatické aktualizace jádra, které budou probíhat bezpečně a bez nutnosti manuálního zásahu.
Šablona LBOX, změnit barvu modulu Breadcrumbs
31. čvc 2023 11:41 #148549
Dobrý den, potřeboval bych změnit barvu pozadí modulu Breadcrumbs, v nastavení šablony to nejde, tak asi nezbude než změnou css ? Ale jakého prosím? Potřeboval bych změnit z bílé na barvu #f6f4fe . děkuji za radu
31. čvc 2023 15:34 #148552
Odpověď od Linelabcz

Admin
Dobrý den,
bez odkazu na web, vám tady nikdo neporadí.
Takže zkuste hledat něco jako
bez odkazu na web, vám tady nikdo neporadí.
Takže zkuste hledat něco jako
Code:
.breadcrumb { background-color: }
31. čvc 2023 18:13 #148554
Odpověď od Pepa
Začátečník
Dělám to na stránkách
www.josefstary.cz
moej soukrome,, jen je ted modul zakazany,,,, Tam je jen jeden css soubor? V cem nejlepe upravit? Staci textak , Notepad? Dekuji za vasi pomoc
31. čvc 2023 19:33 #148556
Odpověď od Linelabcz

Admin
Administrace > Správce šablon > šablony stránek > LBOX > složka css > soubor user.css > otevřít soubor kliknutím na název >
doplnit
.breadcrumb {background-color:transparent}
například.
Uložit
doplnit
.breadcrumb {background-color:transparent}
například.
Uložit
01. srp 2023 09:04 - 01. srp 2023 09:11 #148557
Odpověď od Pepa
Začátečník
Donrý den, tak jsem zkusi vložit do prázdného user.css na řádek jedna,, trochu jsem váhal jestli po : udělat mezeru nebo ne, zkusil jsem obě možnosti a nic, samozřejmě jsem uložil... ˇˇCím by to mohlo být?
Zkoušel jsem to takhle: na řádku 1
.breadcrumb { background-color: #f6f4fe }
.breadcrumb { background-color:#f6f4fe }
Ani jedna varianta nefungovala,, neměl by mít soubor user.css nějakou hlavičku ?
Ještě jsem našel v index.php zápis
<?php if ($this->countModules('breadcrumbs', true)) : ?>
<section class="wrapper bg-light d-none d-lg-block">
<div class="container py-4">
<jdoc:include type="modules" name="breadcrumbs" style="noCard" />
</div>
</section>
<?php endif; ?>
Děkuji za vaši pomoc
Respektive, šel by tenhle modul zmenšit na výšku na cca polovinu,ale aby písmo zůstalo zachováno, přijde mi docela zbytečně vysoký,, Mám už zaplé na www.josefstary.cz
Zkoušel jsem to takhle: na řádku 1
.breadcrumb { background-color: #f6f4fe }
.breadcrumb { background-color:#f6f4fe }
Ani jedna varianta nefungovala,, neměl by mít soubor user.css nějakou hlavičku ?
Ještě jsem našel v index.php zápis
<?php if ($this->countModules('breadcrumbs', true)) : ?>
<section class="wrapper bg-light d-none d-lg-block">
<div class="container py-4">
<jdoc:include type="modules" name="breadcrumbs" style="noCard" />
</div>
</section>
<?php endif; ?>
Děkuji za vaši pomoc
Respektive, šel by tenhle modul zmenšit na výšku na cca polovinu,ale aby písmo zůstalo zachováno, přijde mi docela zbytečně vysoký,, Mám už zaplé na www.josefstary.cz
01. srp 2023 19:52 #148559
Odpověď od Linelabcz

Admin
Dobrý den,
Administrace > Správce šablon > šablony stránek > LBOX > index.php
řádek
<section class="wrapper bg-light d-none d-lg-block">
nahraďte za
<section class="wrapper d-none d-lg-block">
řádek
<div class="container py-4">
nahrait za
<div class="container">
V Horním menu si pro header v nastavení upravte hover na odkazy v menu, zvolte jinou barvu než #fafaf4. Není dobré mít světlé pozadí menu a zároveň světlou barvu pro odkazy.
Ta fotka místo loga možná menší?
do user.css přidejte
.brand-logo img {max-width: 100px}
Zkontrolujte nastavení menu www.joomlaportal.cz/forum/sablony-pro-jo...-lbox?start=6#147930
Jinak super.
Administrace > Správce šablon > šablony stránek > LBOX > index.php
řádek
<section class="wrapper bg-light d-none d-lg-block">
nahraďte za
<section class="wrapper d-none d-lg-block">
řádek
<div class="container py-4">
nahrait za
<div class="container">
V Horním menu si pro header v nastavení upravte hover na odkazy v menu, zvolte jinou barvu než #fafaf4. Není dobré mít světlé pozadí menu a zároveň světlou barvu pro odkazy.
Ta fotka místo loga možná menší?
do user.css přidejte
.brand-logo img {max-width: 100px}
Zkontrolujte nastavení menu www.joomlaportal.cz/forum/sablony-pro-jo...-lbox?start=6#147930
Jinak super.
Poděkovali: Pepa
01. srp 2023 20:02 #148560
Odpověď od Pepa
Začátečník
Dobrý den, vyzkouším jak přijedu z práce, ano zmenšením fotky se zmenší plocha menu, ale já bych spíše potřeboval zmenšit plochu co zabírá na výšku Breadcrumbs,,, Děkuji moc za vaší ochotu, díky moc
01. srp 2023 21:05 #148561
Odpověď od Pepa
Začátečník
Dobrý den, vyzkoušel jsem, pomohlo,, Breadcrumbs ted ma barvu jako spodni cast stranek,,, Samostane barvu nezmeni i pres zapis v user.css. Zkusil jsem i zapis na omezeni velikosti fotky, loga, vypada to, ze nefunguje, mam tam ted radej 1 a 2 s zapisem:
.brand-logo img {max-width: 100px}
.breadcrumb { background-color: #f4f2de }
Nevite kde by mohla byt chyba? Myslite ze by slo zmenit velikost, vysku Breadcrumbs ? Ze by byl tenci a jen oddeloval jakoby opticky horni cast stranek od cteni , Logo samozrejme muzu zmenit rucne, zmensit obrazek, ale,, proc to nejde s tim zapisem v user.css?
Barvu jsem u odkazu zmenil, je ted zretelnejsi , ale vsiml jsem si, podmenu se mi neukazuje na mobilu, nevite cim by to mohlo byt? Nekde nejak chybka ? Dekuji za vasi velkou pomoc
.brand-logo img {max-width: 100px}
.breadcrumb { background-color: #f4f2de }
Nevite kde by mohla byt chyba? Myslite ze by slo zmenit velikost, vysku Breadcrumbs ? Ze by byl tenci a jen oddeloval jakoby opticky horni cast stranek od cteni , Logo samozrejme muzu zmenit rucne, zmensit obrazek, ale,, proc to nejde s tim zapisem v user.css?
Barvu jsem u odkazu zmenil, je ted zretelnejsi , ale vsiml jsem si, podmenu se mi neukazuje na mobilu, nevite cim by to mohlo byt? Nekde nejak chybka ? Dekuji za vasi velkou pomoc
02. srp 2023 08:22 #148562
Odpověď od Pepa
Začátečník
Zobrazení má mobilu vyřešeno,,,, jen ten uset.css nereaguje, viz horní příspěvek,, omlouvám se za chyby, píšu to na mobilu,,,
03. srp 2023 10:15 #148572
Odpověď od Pepa
Začátečník
Dobrý den, tak takřka vše vyřešeno, jen pořád bojuji s tím user.css, nereaguje ani na změnu pozadí v breadcrums ani na omezení velikosti obrázku. Breadcrums převzal po úpravě php barvu z pozadí, obrázek jsem zmenšil v Photoshopu, ale nefunguje to dál, když dám větší obrázek, zobrazí se větší. šla by velikost prostoru v němž je Breadcrums zmenšit výška na cca polovinu ?? děkuji
03. srp 2023 18:23 #148574
Odpověď od Pepa
Začátečník
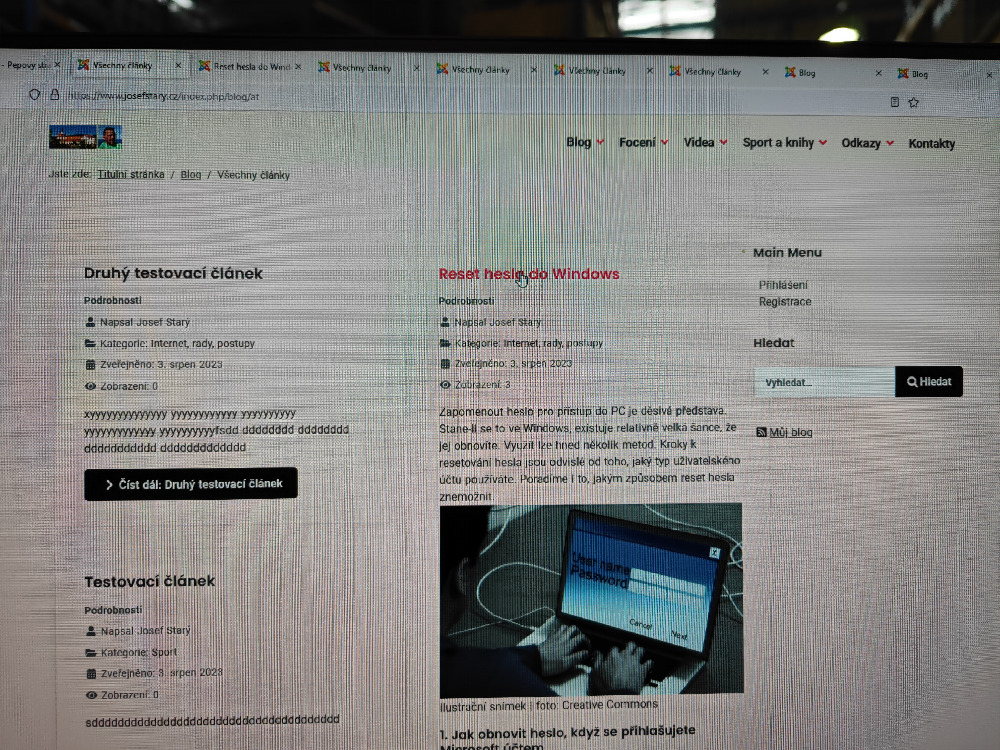
Dobrý den,, Ještě jeden problém jsem zjistil , tady je zobrazení v pořádku,, jeden článek.. Ale když se zobrazí dva sloupce, všechny články, tak to leze do pravého menu, mrkněte tady prosím,,,
www.josefstary.cz/index.php/blog/at
, děkuji
03. srp 2023 22:47 #148579
Já teď vidím na obou protokolech stejnou verzi webu (s velkou fotkou v zápatí), problém by tedy mohl být spíš v Cache prohlížeče (použijte Ctrl+F5 nebo vývojářský režim F12).
Každopádně user.css je na obou verzích prázdný, nic v něm není
www.josefstary.cz/media/templates/site/linelabox4/css/user.css
Odpověď od Cony

Moderátor
Teoreticky může i když to není běžné. Server může směrovat na každý z protokolů do jiného umístění, ale to nebude asi Váš případ.netušil jsem že http a https může být rozdíl?
Já teď vidím na obou protokolech stejnou verzi webu (s velkou fotkou v zápatí), problém by tedy mohl být spíš v Cache prohlížeče (použijte Ctrl+F5 nebo vývojářský režim F12).
Každopádně user.css je na obou verzích prázdný, nic v něm není
www.josefstary.cz/media/templates/site/linelabox4/css/user.css
Poděkovali: Pepa




 Nejnovější příspěvky
Nejnovější příspěvky