Joomla 5.1.0 a Joomla 4.4.4 (17 dub 2024)
Dnes byla uvolněna nová verze Joomla 5.1.0, společně s Joomla 4.4.4. Tato verze přináší spoustu nových funkcí, vylepšení v oblasti bezpečnosti a kódu a díky těmto vylepšením i vyšší rychlost.
Vyřešeno Nový Page / Template builder Linelabox
01. srp 2017 14:34 #131948
Zdravím, Připravujeme nový Page / Template builder Linelabox a hledáme beta testery. Builder pro Joomla bude v základní verzi zdarma včetně možností úpravy vzhledu rozšíření K2, Phoca Cart, Virtuemart a Jevents. Nepůjde o žádné obarvování šablon, ale kompletní tvorbu šablon a stránek. Builder poběží na Bootstrap frameworku, ale zvažujeme i podporu CSS Grid. (Dost se o CSS Grid píše ve vztahu k nově připravovaným sériím Joomla) Hledáme Joomlisty, kteří by se rádi podíleli na vývoji Template builderu nejen testováním a hlášením chyb, ale i novými nápady. Pokud máte zájem, pište prosím do PM nebo na linelab@linelab.cz. Díky.
Poděkovali: Bong
12. zář 2017 21:29 - 17. led 2018 13:30 #132253
Odpověď od Linelabcz

Admin
Zdravím, vývoj Online editoru je zhruba v polovině. Níže je pár obrázků na ukázku, co je hotové a jak se s editorem pracuje.
Zvolíte si hotovou šablonu, od nás, nebo od uživatelů kteří sdílejí vlastní template a nebo začnete na bílé stránce.
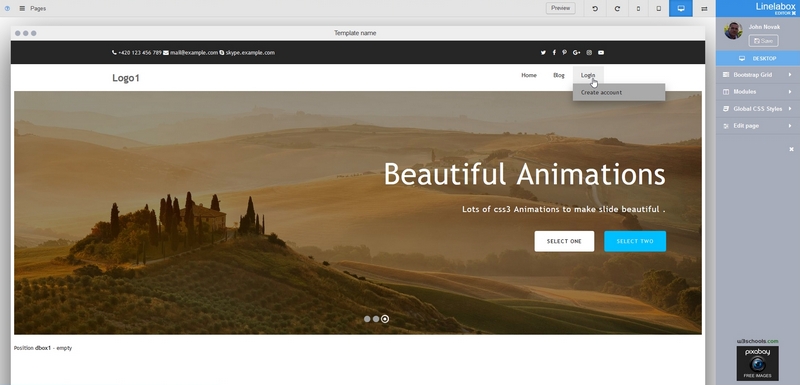
Zobrazí se rozhraní editoru s možností přepnutí pro plný náhled šablony bez postranního editačního panelu. Přepínání rozlišení pro vybraná media jako desktop, tablet, Phone. Přepnutí editačního panelu vlevo a zpět, undo, redo, možnost skrýt boční panel (plný náhled šablony), výběr stránky, kterou vytváříte (komponenty) Quick tour atd...
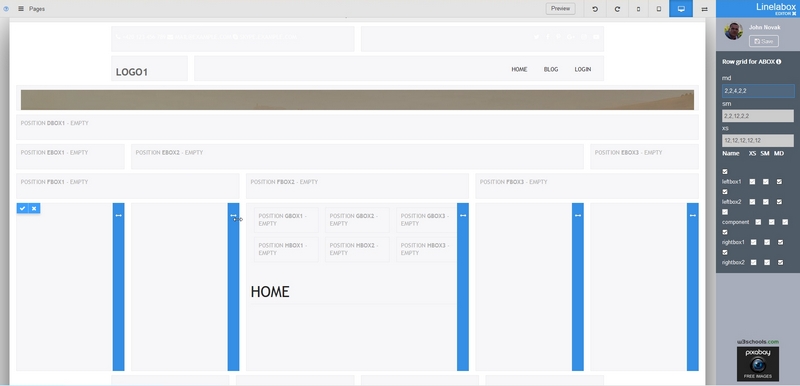
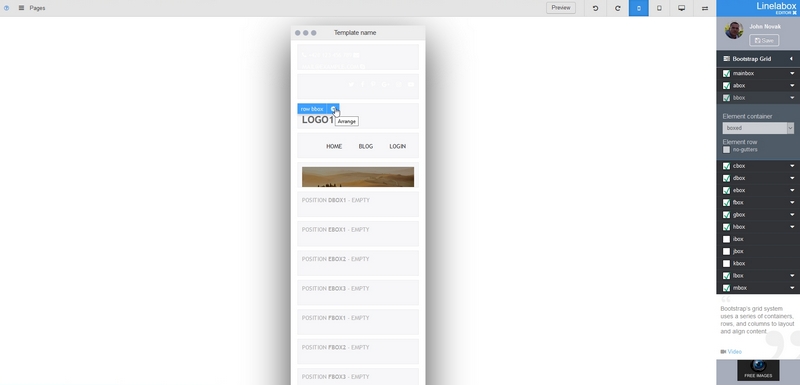
Druhé dva obrázky zobrazují Bootstrap grid - mřížku, kde si nastavíte počet řádků a v řádcích pak počet sloupců vaší šablony, snadno tahem myší. Více jak 170 pozic pro moduly s možností přidání dalších.
Mřížku si nastavíte pokud chcete pro různá media (desktop, tablet, phone) tak jak potřebujete. Například na mobilu nebudete chtít 6 sloupců na řádek, ale pouze jeden na řádek atd...
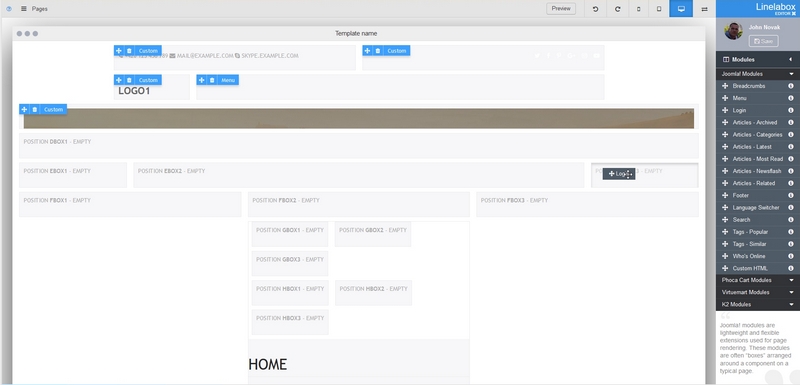
Na tomto obrázku je vidět správa modulů Joomla a modulů pro Phoca Cart, Virtuemart, k2.... Zde snadno tahem myší drag drop vyberete modul a upustíte do vybrané pozice pro konkrétní page (na obrázku je Home Page) . Před upuštěním si jen zvolíte styl modulu jako například horizontální login, vertikální login, popup login atd, tuto volbu je možné měnit i v "edit page" části
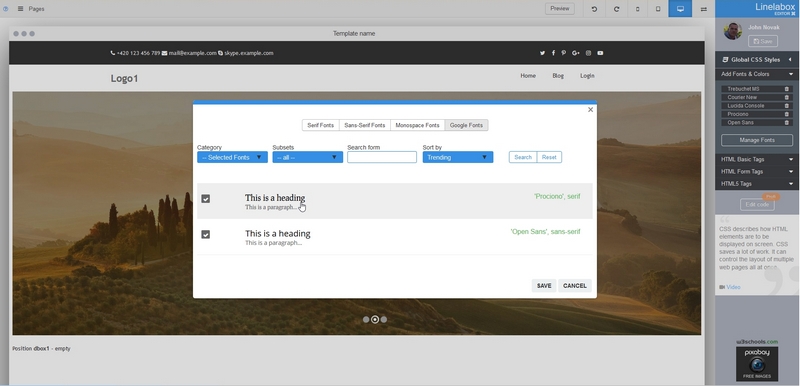
Na další záložce, pokud chcete upravíte základní HTML tagy šablony jako body, h1, h2, form, aside, main, nav..., vyberte a přidáte fonty, se kterými budete v šabloně pracovat. Fontů je více jak 500, od těch základních po Google fonts včetně všech jejich variant. Zde je také vidět tlačítko "Edit code" kde si upravujte přímo css soubor (pro profíky). Všechny úpravy v editoru můžete provádět extra pro desktop, tablet a mobil. Dále je zde možnost přidat pseudo class (:first-child, :last-child a další) pro každý HTML tag. Editor kontroluje použité barvy a fonty, pokud chcete smazat font nebo barvu, kterou někde v kódu používáte, upozorní vás na to a napíše vám kde je font nebo barva použita. Funkcí je daleko více.
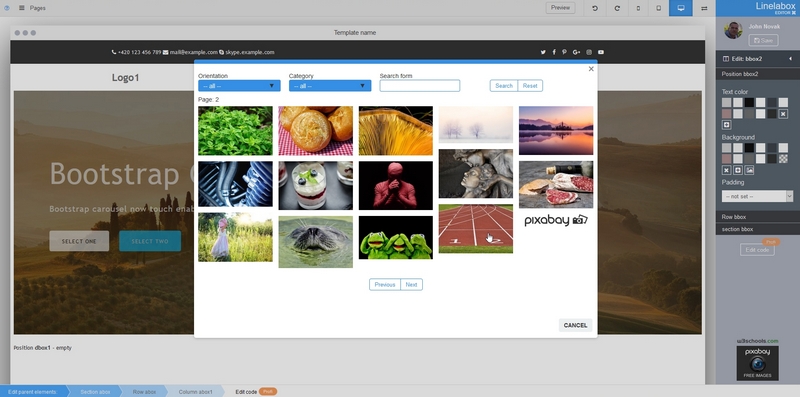
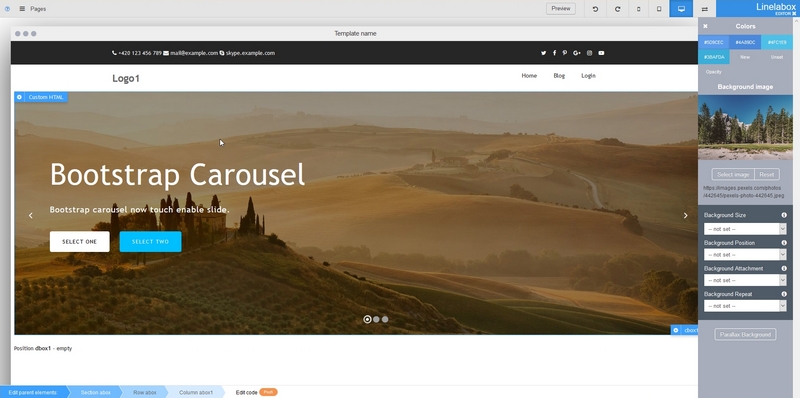
Na dalších dvou obrázcích vidíte stránku, na které budete trávit nejvíce času, je to "Edit page"
Zde editujete jednotlivé prvky šablony, přidáváte obrázky (editor je napojen na Full API jedné z největších free fotobank na internetu takže obrázků jsou tisíce) tak jak potřebujete, přidáváte barvy, rozměry, rámečky prostě vše, co potřebujete pro jakýkoliv prvek šablony. Navíc můžete opravdu velmi snadno přidávat různé hotové snippety a vše kompletně editovat.
Na obrázcích dole je také vidět lišta pro rychlou editaci rodičovských elementů vybraného prvku stránky.
Samozřejmostí je možnost přidání a úprav vlastního html kódu, css a javascriptu.
Ty z vás, které složitější tvorba šablon nebude bavit, můžou jednoduše naskládat celé hotové bloky do šablony tak, jak to znáte z ostatních page builderů pro Joomla, a šablonu vytvořit za pár minut. Instalátor bude Package nebo Template.
Online Editor je určený pro běžné uživatele, ale i pro profesionály, kteří zde najdou kompletní nástroj pro tvorbu šablon.
Editor bude k dispozici pro každého uživatele Joomla zadarmo a na pořád. Registrace bude nutná. Poplatek bude za rozšíření výběru předpřipravených hotových šablon a limity některých funkcí a počtu stažení šablon.
Myslím si, že nic podobného na internetu zdarma nenajdete, vývoj je poměrně náročný, takže díky za trpělivost. Všem beta testerům, kteří se přihlásili přes email nebo pm se ozvu. Pokud už teď máte dotazy k novému editoru, klidně pište. Parametry editoru se budou rozšířovat a měnit, funkcí je mnoho.
Zvolíte si hotovou šablonu, od nás, nebo od uživatelů kteří sdílejí vlastní template a nebo začnete na bílé stránce.
Zobrazí se rozhraní editoru s možností přepnutí pro plný náhled šablony bez postranního editačního panelu. Přepínání rozlišení pro vybraná media jako desktop, tablet, Phone. Přepnutí editačního panelu vlevo a zpět, undo, redo, možnost skrýt boční panel (plný náhled šablony), výběr stránky, kterou vytváříte (komponenty) Quick tour atd...
Druhé dva obrázky zobrazují Bootstrap grid - mřížku, kde si nastavíte počet řádků a v řádcích pak počet sloupců vaší šablony, snadno tahem myší. Více jak 170 pozic pro moduly s možností přidání dalších.
Mřížku si nastavíte pokud chcete pro různá media (desktop, tablet, phone) tak jak potřebujete. Například na mobilu nebudete chtít 6 sloupců na řádek, ale pouze jeden na řádek atd...
Na tomto obrázku je vidět správa modulů Joomla a modulů pro Phoca Cart, Virtuemart, k2.... Zde snadno tahem myší drag drop vyberete modul a upustíte do vybrané pozice pro konkrétní page (na obrázku je Home Page) . Před upuštěním si jen zvolíte styl modulu jako například horizontální login, vertikální login, popup login atd, tuto volbu je možné měnit i v "edit page" části
Na další záložce, pokud chcete upravíte základní HTML tagy šablony jako body, h1, h2, form, aside, main, nav..., vyberte a přidáte fonty, se kterými budete v šabloně pracovat. Fontů je více jak 500, od těch základních po Google fonts včetně všech jejich variant. Zde je také vidět tlačítko "Edit code" kde si upravujte přímo css soubor (pro profíky). Všechny úpravy v editoru můžete provádět extra pro desktop, tablet a mobil. Dále je zde možnost přidat pseudo class (:first-child, :last-child a další) pro každý HTML tag. Editor kontroluje použité barvy a fonty, pokud chcete smazat font nebo barvu, kterou někde v kódu používáte, upozorní vás na to a napíše vám kde je font nebo barva použita. Funkcí je daleko více.
Na dalších dvou obrázcích vidíte stránku, na které budete trávit nejvíce času, je to "Edit page"
Zde editujete jednotlivé prvky šablony, přidáváte obrázky (editor je napojen na Full API jedné z největších free fotobank na internetu takže obrázků jsou tisíce) tak jak potřebujete, přidáváte barvy, rozměry, rámečky prostě vše, co potřebujete pro jakýkoliv prvek šablony. Navíc můžete opravdu velmi snadno přidávat různé hotové snippety a vše kompletně editovat.
Na obrázcích dole je také vidět lišta pro rychlou editaci rodičovských elementů vybraného prvku stránky.
Samozřejmostí je možnost přidání a úprav vlastního html kódu, css a javascriptu.
Ty z vás, které složitější tvorba šablon nebude bavit, můžou jednoduše naskládat celé hotové bloky do šablony tak, jak to znáte z ostatních page builderů pro Joomla, a šablonu vytvořit za pár minut. Instalátor bude Package nebo Template.
Online Editor je určený pro běžné uživatele, ale i pro profesionály, kteří zde najdou kompletní nástroj pro tvorbu šablon.
Editor bude k dispozici pro každého uživatele Joomla zadarmo a na pořád. Registrace bude nutná. Poplatek bude za rozšíření výběru předpřipravených hotových šablon a limity některých funkcí a počtu stažení šablon.
Myslím si, že nic podobného na internetu zdarma nenajdete, vývoj je poměrně náročný, takže díky za trpělivost. Všem beta testerům, kteří se přihlásili přes email nebo pm se ozvu. Pokud už teď máte dotazy k novému editoru, klidně pište. Parametry editoru se budou rozšířovat a měnit, funkcí je mnoho.
Poděkovali: Bong
12. zář 2017 22:36 #132254
Joomla úřední deska | IVT služby - IT služby, webové stránky v Joomla!, online marketing | Joomla je best! Zveřejni svůj problém, pokud ho vyřešíš sám, jsi best!
Odpověď od Cufe

Admin
Franto, určitě je radost takovou věc představovat, ještě větší radost je o tom číst. Vypadá to jako skvělý online nástroj, gratuluji. Přeji, aby bylo mnoho uživatelů po celém světě soudných a přispělo finančně za jeho užívání.
Joomla úřední deska | IVT služby - IT služby, webové stránky v Joomla!, online marketing | Joomla je best! Zveřejni svůj problém, pokud ho vyřešíš sám, jsi best!
13. zář 2017 14:04 #132266
Odpověď od Linelabcz

Admin
Díky, určitě to bude pecka. Testoval jsem různé page a template buildery, ale většinou jsem měl pocit, že práce s nimi je příliš komplikovaná a nepřehledná i když s pěknou grafikou, stránky nebylo možné jednoduše upravit pro různá mobilní zařízení, nutná instalace do systému Joomla, tedy potencionální problémy všeho druhu atd... neexistují zatím žádné standardy, jak by měl takový editor / builder fungovat, jeden kopíruje druhý, ale možnost vytvořit si kompletní Joomla šablonu, a připravit stránky dalších joomla komponent tak jak potřebuje uživatel, nenabízí ani jeden. Proto jsme se rozhodli řešit editor úplně jinak.
14. zář 2017 07:37 #132281
Odpověď od radek

Zkušený uživatel
Bude to spis page builder nebo template builder? Zatim to z toho moc nepoznam. Ted pouzivam dva - jeden placeny a porad bych tam radsi videl jiny veci, nez tam oni strkaji. Konkretne mne, by vyhovovalo neco mezi s moznosti vytvaret moduly nebo addony (kazdej to nazyva jinak), jako maji u frameworku gantry od RT, kde se jeden element da pouzit do vice stranek nebo kde se naopak za pomoci jejich frameworku daji bez problemu vytvaret stranky celyho webu. Coz u ostatnich pagebuilderu moc nejde a hodi se je pouzit napriklad na 5 stranek.
14. zář 2017 10:09 - 14. zář 2017 10:15 #132284
Odpověď od Linelabcz

Admin
Ahoj, Pro snippety, addony nebo jak to nazvat, používáme Custom html modul. Snippety pak ukládáme/uživatel ukládá do knihovny. V custom html modulu můžeš přidat vlastní html kód, css a javascript. Pokud si v knihovně editoru nevybereš, můžeš navštívit mnoho stránek se snippety třeba zde
bootsnipp.com/
a protože šablona podporuje Bootstrap, přidání nového snippetu do custom html modulu zabere asi 5 vteřin a vše vypadá skvěle. Snippety si pak snadno dostyluješ. K dispozici je ale i možnost vytvořit vlastní obsahovou stránku tedy Joomla article, (seskládat z bloků nebo snippetů a upravit včetně textu) vlevo nahoře na obrázku je seznam stránek pod záložkou pages. Řešíme způsob, jak si vytvořené stránky uživatel přidá rychle na vlastní web. Takže vlastně se jedná o Page Builder i Template Builder.










 Nejnovější příspěvky
Nejnovější příspěvky