Joomla 6.0
Dne 14. října 2025 bylo oficiálně vydáno Joomla 6.0 (kódové jméno Kuimarisha) společně s Joomla 5.4 (Kutegemea). Joomla 5.1 přinesla zabezpečené TUF aktualizace, ale s Joomla 5.4 / 6.0 přichází automatické aktualizace jádra, které budou probíhat bezpečně a bez nutnosti manuálního zásahu.
Pomoc se šablonou z Artisteeru
31. led 2016 22:34 #125575
Ahoj všem,
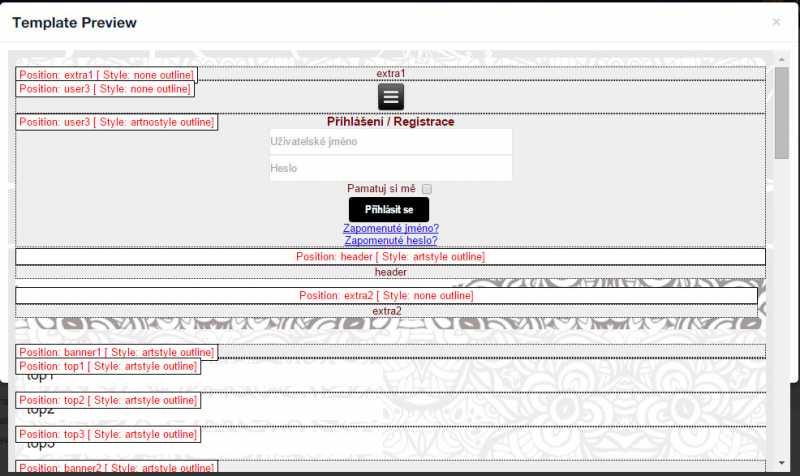
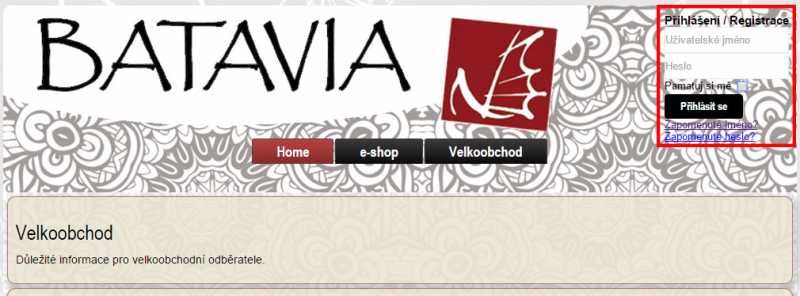
instaluju šablonu z Artisteeru na Joomlu 3.x a po editaci hlavičky tak aby obsahovala login modul se stala neklikatelná i přesto že je viditelná ve správné pozici. Jedná se patrně o problém s úpravou CSS skriptů. Našel by se někdo, kdo by mi s tím dokázal pomoci aby se to dalo rozchodit a zfunkčnit? Jedná se o web na adrese beta.batavia.cz .
Kus kódu který se tam objevil v index.php následuje:
Děkuji za jakoukoliv radu.
instaluju šablonu z Artisteeru na Joomlu 3.x a po editaci hlavičky tak aby obsahovala login modul se stala neklikatelná i přesto že je viditelná ve správné pozici. Jedná se patrně o problém s úpravou CSS skriptů. Našel by se někdo, kdo by mi s tím dokázal pomoci aby se to dalo rozchodit a zfunkčnit? Jedná se o web na adrese beta.batavia.cz .
Kus kódu který se tam objevil v index.php následuje:
Code:
<header class="art-header"><?php echo $view->position('header', 'art-nostyle'); ?>
<?php if ($view->containsModules('extra2')) : ?>
<div class="art-hmenu-extra2"><?php echo $view->position('extra2'); ?></div>
<?php endif; ?>
Děkuji za jakoukoliv radu.
01. úno 2016 09:57 #125578
Odpověď od Ernst
Joomla Expert
když dáte modul přihlášení na jinou pozici, je funkční?
01. úno 2016 10:09 - 01. úno 2016 10:13 #125579
Odpověď od Ernst
Joomla Expert
zkuste ho dát na pozici user3 místo extra2
PS všimněte si, že když stránku patřičně zúžíte, moduly se přesunou a přihlášení je funkční.
V normální šířce ho něco překrývá
PS všimněte si, že když stránku patřičně zúžíte, moduly se přesunou a přihlášení je funkční.
V normální šířce ho něco překrývá
01. úno 2016 13:25 #125593
Odpověď od Ernst
Joomla Expert
vypadá to, že extra2 není pro toto určený. Zkuste ho dát na pozici user3 a doprava nahoru si ho dostylizujete pomocí CSS
01. úno 2016 13:44 - 01. úno 2016 13:52 #125597
Odpověď od majkee1980
Uživatel
user3 je pozice ve které je aktuálně menu, do ní jsem menu nedával, tam bylo od výchozího stavu samo.
tak maximálně ještě zkopírovat do index.php vložení modulu user3 a vytvořit tam modul user4 a ten dostylovat a dopozicovat, ale nejsem si jistej zda by to nějak pomohlo kvůli CSS.
tak maximálně ještě zkopírovat do index.php vložení modulu user3 a vytvořit tam modul user4 a ten dostylovat a dopozicovat, ale nejsem si jistej zda by to nějak pomohlo kvůli CSS.
01. úno 2016 13:59 - 01. úno 2016 14:00 #125601
Odpověď od Ernst
Joomla Expert
to přihlášení můžete dát do stejné pozice jako máte menu a pak doladit
dejte mi to přihlášení do user3 jako druhé a já to u sebe zkusím doladit
dejte mi to přihlášení do user3 jako druhé a já to u sebe zkusím doladit
01. úno 2016 14:42 #125603
Odpověď od Ernst
Joomla Expert
vidím, že pozice user4 pomohla 
Poděkovali: majkee1980
01. úno 2016 14:50 #125604
Odpověď od majkee1980
Uživatel
do pozice user4 se to vyvedlo - dekuju za radu
beta.batavia.cz
01. úno 2016 16:38 #125608
Odpověď od majkee1980
Uživatel
ještě mám jednu otázku: pokud v prohlížeči (Chrome i Firefox) zadám při přihlašování že chci zapamatovat username i password tak políčka pro username a password jsou se žlutým pozadím. Zkoušel jsem v CSS udělat všechno možné pro jednotlivé classy ale stejně se mi nepodařilo docílit toho, aby se políčka zobrazovala s mojím username a heslem na bílém pozadí. Zkusil jsem to jak v CSS šablony z Artisteeru, tak z CSS Systemu. Hledal jsem ve všech CSS souborech hexadecimální kód barvy v domnění že jej tak najdu snadněji, a také jsem nebyl úspěšný. Dokázal byste mi také poradit co je kde v tomto případě možné upravit aby se login políčka vrátila do bílého pozadí?
Bez uloženého username a hesla je to zobrazené v bílém s nápisem username.
Díky
Bez uloženého username a hesla je to zobrazené v bílém s nápisem username.
Díky
01. úno 2016 17:09 - 01. úno 2016 17:10 #125611
Odpověď od Ernst
Joomla Expert
udělejte mi tam nějaké jméno a heslo, ať to mohu zkusit
když tak napište jen do SZ. Nemusí to mít žádná oprávnění
když tak napište jen do SZ. Nemusí to mít žádná oprávnění
01. úno 2016 17:37 #125615
Odpověď od Ernst
Joomla Expert
vypadá to na vlastnost chrome (ve firefoxu to nedělá)
Zdá se, že si tam chrome sám přepíše barvu na žlutou, ať mu pošlete, co mu pošlete.
Ale ještě se na to podívám.
PS chrome v poslední době způsobuje stále víc a víc problémů, zdá se mi, že se google zbláznil
Zdá se, že si tam chrome sám přepíše barvu na žlutou, ať mu pošlete, co mu pošlete.
Ale ještě se na to podívám.
PS chrome v poslední době způsobuje stále víc a víc problémů, zdá se mi, že se google zbláznil
01. úno 2016 18:12 - 01. úno 2016 18:13 #125618
Odpověď od Ernst
Joomla Expert
v CSS je to
ale jak tam chrome vyplní uložené jméno a heslo, přepíše ty barvy podle sebe. (firefox ne)
Zkuste si zagooglit, jestli to nejde někde změnit. když mi zbyde čas mrknu se ještě nebo to tady třeba někdo zná
jedině to i neuložené udělat žlutý, ať se to nemění
Code:
input#modlgn-username {
color: black;
background-color: white;
}
ale jak tam chrome vyplní uložené jméno a heslo, přepíše ty barvy podle sebe. (firefox ne)
Zkuste si zagooglit, jestli to nejde někde změnit. když mi zbyde čas mrknu se ještě nebo to tady třeba někdo zná
jedině to i neuložené udělat žlutý, ať se to nemění
01. úno 2016 18:29 #125620
Odpověď od majkee1980
Uživatel
OK, beru na vědomí. Holt to musím vydržet než vyjde nová verze Chromu kde to třeba vyřeší...
Zatím děkuju. Registraci uživatelů jsem povolil s KeyCaptchou tak to snad nehrozí na výskyt spamerů.
Se šablonou mám ještě poslední otázku a to sice jak před menu přidat vlevo a vpravo obrázky beta.batavia.cz/images/home.gif a beta.batavia.cz/images/kosik.gif . Výškově jsou obrázky na 63pixelů široké a 63pixelů vysoké. Jsou tedy vyšší než to menu a převyšují. Při použití atributu margin-top to odsunuje to menu celkově ne jen ten obrázek. V user3 je to menu a v user4 je pak ten login, ten je tam jen připsaný:
Zatím děkuju. Registraci uživatelů jsem povolil s KeyCaptchou tak to snad nehrozí na výskyt spamerů.
Se šablonou mám ještě poslední otázku a to sice jak před menu přidat vlevo a vpravo obrázky beta.batavia.cz/images/home.gif a beta.batavia.cz/images/kosik.gif . Výškově jsou obrázky na 63pixelů široké a 63pixelů vysoké. Jsou tedy vyšší než to menu a převyšují. Při použití atributu margin-top to odsunuje to menu celkově ne jen ten obrázek. V user3 je to menu a v user4 je pak ten login, ten je tam jen připsaný:
Code:
<div><a href="http://beta.batavia.cz"><img src="/images/home.gif" height="63" width="63" alt="Domu" class="art-hmenu-home-kosik-icon"></a><?php echo $view->position('user3'); ?><a href="http://beta.batavia.cz"><img src="/images/kosik.gif" height="63" width="63" alt="Kosik" class="art-hmenu-home-kosik-icon"></a></div>
<div class="art-hmenu-user4"><?php echo $view->position('user4'); ?></div>



 Nejnovější příspěvky
Nejnovější příspěvky