Joomla 6.0
Dne 14. října 2025 bylo oficiálně vydáno Joomla 6.0 (kódové jméno Kuimarisha) společně s Joomla 5.4 (Kutegemea). Joomla 5.1 přinesla zabezpečené TUF aktualizace, ale s Joomla 5.4 / 6.0 přichází automatické aktualizace jádra, které budou probíhat bezpečně a bez nutnosti manuálního zásahu.
Pomoc se šablonou z Artisteeru
01. úno 2016 18:38 - 01. úno 2016 18:40 #125623
Odpověď od Ernst
Joomla Expert
V chrome se nedočkáte, ten to tak měl vždycky.
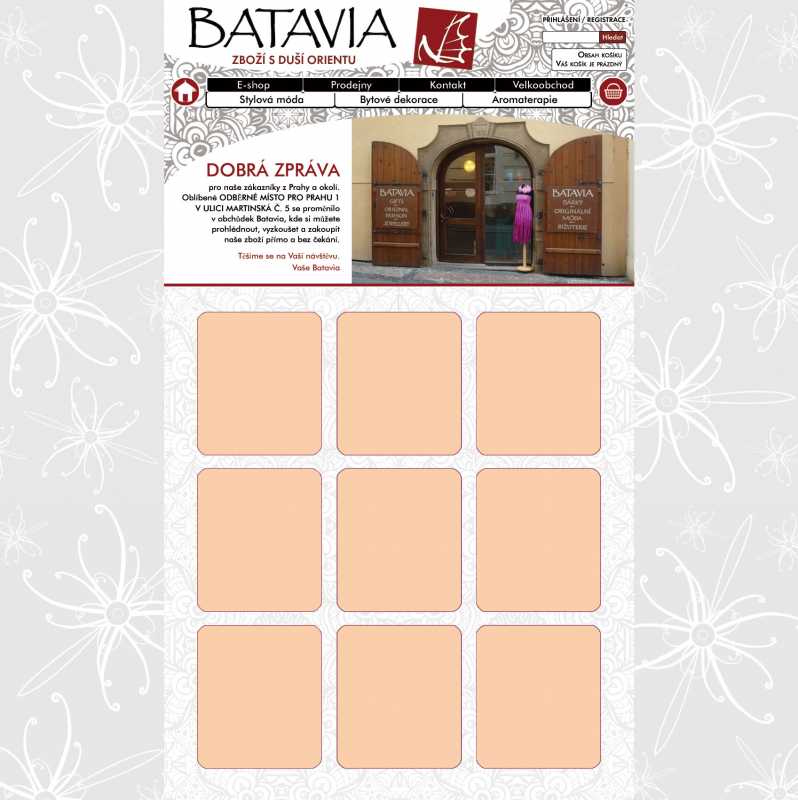
Ty obrázky mají být jako menu? Kliknu na košík a jdu do košíku?
Pak je normálně přidejte jako položky toho menu (místo textu tam může být obrázek)
není řešením si tam nacpat co nejvíc pozic
Ty obrázky mají být jako menu? Kliknu na košík a jdu do košíku?
Pak je normálně přidejte jako položky toho menu (místo textu tam může být obrázek)
není řešením si tam nacpat co nejvíc pozic
Poděkovali: majkee1980
01. úno 2016 20:06 #125628
Odpověď od Ernst
Joomla Expert
Tak to žlutý u autofill je definováno takto:
ale nevím a nenašel jsem, zda to lze přepsat
Code:
input:-webkit-autofill, textarea:-webkit-autofill, select:-webkit-autofill {
background-color: rgb(250, 255, 189);
background-image: none;
color: rgb(0, 0, 0);
}
ale nevím a nenašel jsem, zda to lze přepsat
Poděkovali: majkee1980
01. úno 2016 22:01 #125634
Odpověď od majkee1980
Uživatel
Dá se ještě u položky s obrázkem přepsat nějakým způsobem Link CSS Style tak aby to nezobrazovalo to pozadí které to původně zobrazovalo pod textem? Chápu že nemáte ten template.css, případně pošlu šablonu, pokud byste byl ochotný dál pomoci.
01. úno 2016 22:26 - 01. úno 2016 22:28 #125636
Odpověď od Ernst
Joomla Expert
CSS nepotřebuji, vidím to v developer toolu
jaký obrázek a jaké pozadí?
nic nevidím, web máte vypnutý
jaký obrázek a jaké pozadí?
nic nevidím, web máte vypnutý
01. úno 2016 22:31 - 01. úno 2016 22:32 #125637
Odpověď od majkee1980
Uživatel
beta.batavia.cz
konkrétně mi jde o to horizontální menu - domeček a košíček. pod oběma je pozadí aktivního linku z menu. V kaskádovém stylu to obecně odstylovat z aktivního linku listu nemohu, protože bych tak odstyloval veškeré položky menu, tedy i ty textové.
konkrétně mi jde o to horizontální menu - domeček a košíček. pod oběma je pozadí aktivního linku z menu. V kaskádovém stylu to obecně odstylovat z aktivního linku listu nemohu, protože bych tak odstyloval veškeré položky menu, tedy i ty textové.
Code:
ul.art-hmenu>li>a.active
{
background: #993333 url('../images/menuactiveitem.png') scroll;
background: -webkit-linear-gradient(top, rgba(198, 84, 84, 0.2) 0, rgba(91, 30, 30, 0.11) 100%) no-repeat, url('../images/menuactiveitem.png'), -webkit-linear-gradient(top, #BF4040 0, #6F2525 100%) no-repeat;
background: -moz-linear-gradient(top, rgba(198, 84, 84, 0.2) 0, rgba(91, 30, 30, 0.11) 100%) no-repeat, url('../images/menuactiveitem.png'), -moz-linear-gradient(top, #BF4040 0, #6F2525 100%) no-repeat;
background: -o-linear-gradient(top, rgba(198, 84, 84, 0.2) 0, rgba(91, 30, 30, 0.11) 100%) no-repeat, url('../images/menuactiveitem.png'), -o-linear-gradient(top, #BF4040 0, #6F2525 100%) no-repeat;
background: -ms-linear-gradient(top, rgba(198, 84, 84, 0.2) 0, rgba(91, 30, 30, 0.11) 100%) no-repeat, url('../images/menuactiveitem.png'), -ms-linear-gradient(top, #BF4040 0, #6F2525 100%) no-repeat;
background: linear-gradient(to bottom, rgba(198, 84, 84, 0.2) 0, rgba(91, 30, 30, 0.11) 100%) no-repeat, url('../images/menuactiveitem.png'), linear-gradient(to bottom, #BF4040 0, #6F2525 100%) no-repeat;
-svg-background: linear-gradient(top, rgba(198, 84, 84, 0.2) 0, rgba(91, 30, 30, 0.11) 100%) no-repeat, url('../images/menuactiveitem.png'), linear-gradient(top, #BF4040 0, #6F2525 100%) no-repeat;
-webkit-border-radius: 3px 3px 0 0;
-moz-border-radius: 3px 3px 0 0;
border-radius: 3px 3px 0 0;
border: 1px solid #484342;
border-bottom: none;
padding: 0 30px;
margin: 0 auto;
color: #FFFFFF;
text-decoration: none;
}
01. úno 2016 22:56 #125638
Odpověď od Ernst
Joomla Expert
to teď zvenku nedám, zkuste dát background-color: transparent;
Nebo ty dva obrázky nedávejte do stávajícího menu, ale udělejte pro ně nová menu
Nebo ty dva obrázky nedávejte do stávajícího menu, ale udělejte pro ně nová menu
01. úno 2016 23:06 #125639
Odpověď od Cony

Moderátor
Nastavte si v menu třídu odkazu (u home již máte nastavenou třídu iconmenu) a stylujte tu, tedy ul.art-hmenu>li>a.iconmenu.
01. úno 2016 23:11 - 01. úno 2016 23:14 #125640
Odpověď od majkee1980
Uživatel
Jak to myslíte s tím background-color: transparent; - vytvořil jsem novou classu v template.css, a ve stylování položky menu jsem jí napsal a stejně to nepomohlo.
Jak to konkrétně myslíte s těma dalšíma menu? protože tam to stylování bude stejné taky nebo se snad pletu a dá se někde přímo nastavit část CSS kvůli pozicím a část CSS kvůli barevnému pozadí a marginům a podobným dalším věcem?
Přikládám ten template.css, pokud byste mohl nakouknout a případně poladit, budu rád. Ještě musím také dořešit MS Edge a přihlašovací menu, které je v pozici user3 veprostřed dole i přesto, že má být v pravo nahoře.
Díky předem...
Jak to konkrétně myslíte s těma dalšíma menu? protože tam to stylování bude stejné taky nebo se snad pletu a dá se někde přímo nastavit část CSS kvůli pozicím a část CSS kvůli barevnému pozadí a marginům a podobným dalším věcem?
Přikládám ten template.css, pokud byste mohl nakouknout a případně poladit, budu rád. Ještě musím také dořešit MS Edge a přihlašovací menu, které je v pozici user3 veprostřed dole i přesto, že má být v pravo nahoře.
Díky předem...
01. úno 2016 23:20 #125642
Odpověď od Ernst
Joomla Expert
postupně:
To transparent jsem netvrdil, že pomůže.
Každé menu je jeden modul a můžete mít v pozici user3 tři moduly (menu) vedle sebe a může se to tvářit jako jedno menu.
a každému modulu můžete dát zcela jinou stylizaci.
Nakouknout jen do template.css nepomůže, pokud to nemůžu zkoušet.
Přihlašovací modul vidím stále v pozici user4 v pravo nahoře.
Zkuste prvně udělat ty menu tři.
Pokud by jste si s tím nevěděl rady, musel by jste mě pustit do administrace
To transparent jsem netvrdil, že pomůže.
Každé menu je jeden modul a můžete mít v pozici user3 tři moduly (menu) vedle sebe a může se to tvářit jako jedno menu.
a každému modulu můžete dát zcela jinou stylizaci.
Nakouknout jen do template.css nepomůže, pokud to nemůžu zkoušet.
Přihlašovací modul vidím stále v pozici user4 v pravo nahoře.
Zkuste prvně udělat ty menu tři.
Pokud by jste si s tím nevěděl rady, musel by jste mě pustit do administrace
01. úno 2016 23:34 #125643
Odpověď od majkee1980
Uživatel
dal jsem Vám teď Super User práva, tak budu rád pokud budete moct pomoci
02. úno 2016 00:09 #125645
Odpověď od Ernst
Joomla Expert
Stručně jsem se na to podíval a není to tak jednoduché, jak jsem myslel.
Ta šablona má spoustu věcí natvrdo.
Byl bych schopen to udělat, tak jak požadujete na obrázku, ale zabralo by to pár dní.
Ta šablona má spoustu věcí natvrdo.
Byl bych schopen to udělat, tak jak požadujete na obrázku, ale zabralo by to pár dní.
02. úno 2016 00:15 #125646
Odpověď od majkee1980
Uživatel
Jsem schopen za to dát nějakej peníz na Stovkomatu a byl bych za to rád. Máte na to trochu času?
02. úno 2016 00:19 #125647
Odpověď od Ernst
Joomla Expert
čas by snad byl, ale je třeba získat hodně informací.
Napište mi na Vás kontakt do SZ a zítra se domluvíme
Napište mi na Vás kontakt do SZ a zítra se domluvíme


 Nejnovější příspěvky
Nejnovější příspěvky