V pravidelných intervalech se na diskusním fóru objevuje dotaz, jak vložit HTML / PHP / Javaskript kód do článku nebo modulu. Existuje mnoho způsobů, jeden z nejjednodušších a nejjistějších nabízí Joomla již v základu.
Proč vkládat vlastní kód?
Důvodů může být mnoho, obvykle je potřeba vložit kód např. nějaké analytické nebo remarketingové služby, kód nějakého widgetu, který načítá obsah z externího serveru (rezervační formulář, poptávkový formulář apod.) nebo cokoliv jiného.
Obecně bych rozdělil takové kódy na vizuelní, které mají na stránkách něco zobrazit a nevizuelní, tj. takové, které návštěvník stránek nevidí.
Proč nevkládat kód přímo do článku?
Ano, WYSIWYG editor lze přepnout do režimu editace HTML kódu, a vložit kód přímo zde. Nevýhod je několik:
- Editor musí být správně nastaven tak, aby vkládání kódů povolil a to nejen v okamžiku vkládání kódu, ale i při jakékoliv následné editaci. To může způsobit problémy, pokud bude editovat článek správce s nižšími oprávněními.
- V editačním režimu vložený kód, pokud je nevizuelní, není vidět, můžete na něj snadno zapomenout a omylem ho smazat.
- V editačním okně se kód spouští, tj. jedná-li se např. o nějaký kód zobrazující automaticky popup okno, okno se Vám spustí v editoru.
- Nelze vkládat PHP kód
Jak tedy vložit vlastní kód?
Jednou z možností je využití nějakého externího pluginu, nebo modulu. V základu ale Joomla již obsahuje vše, co je k tomuto potřeba, a ani není nutno upravovat soubory pomocí FTP. Použijeme k tomu modul „Vlastní obsah“ (mod_custom) a pro případné vložení do článku plugin „Nahrávání modulů“. Použijeme také techniku nazvanou „Přepis výstupu“, tj. úpravu výstupu, v tomto případě modulu „Vlastní obsah“ tak, jak potřebujeme.
Vytvoření přepsání
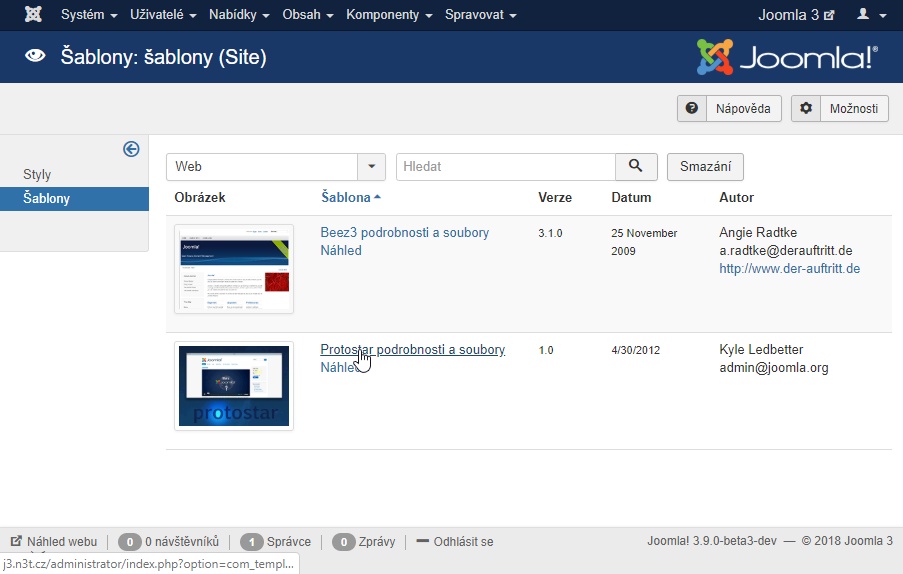
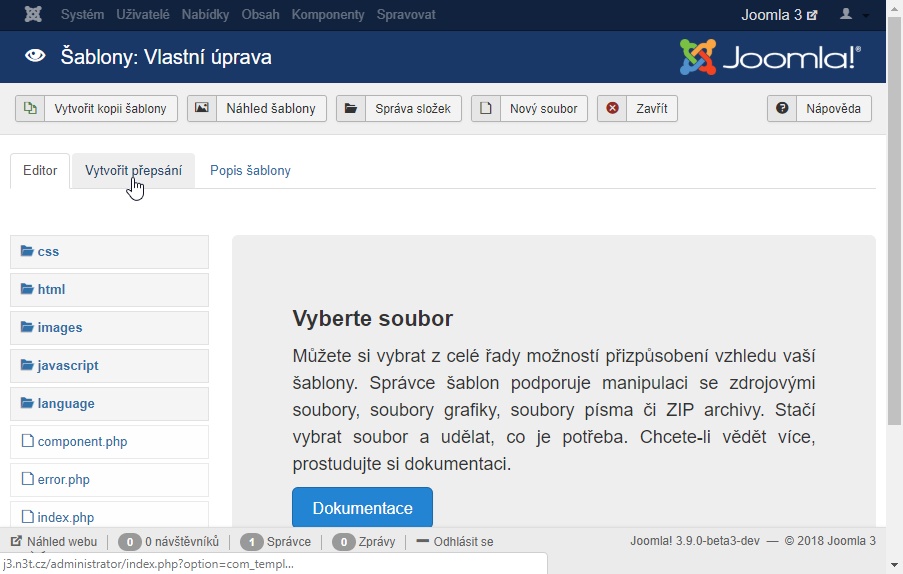
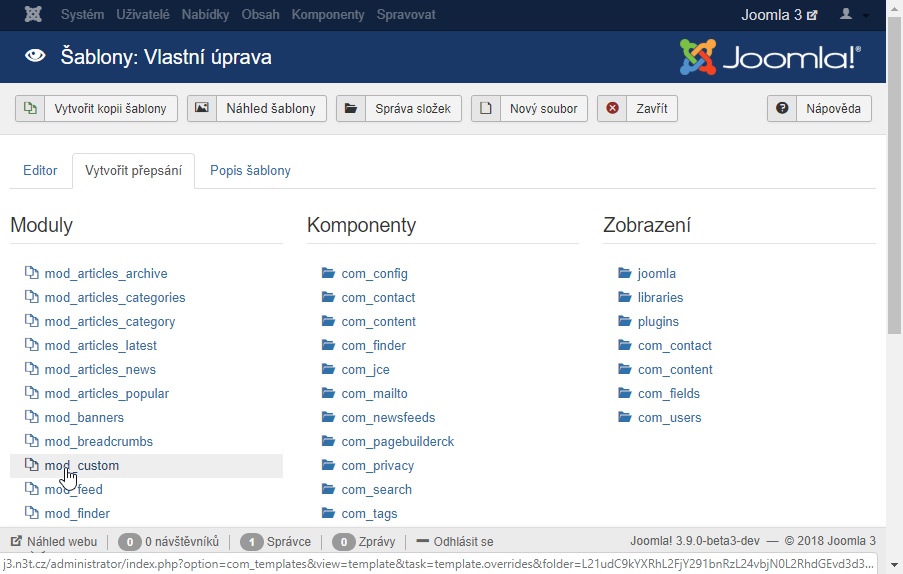
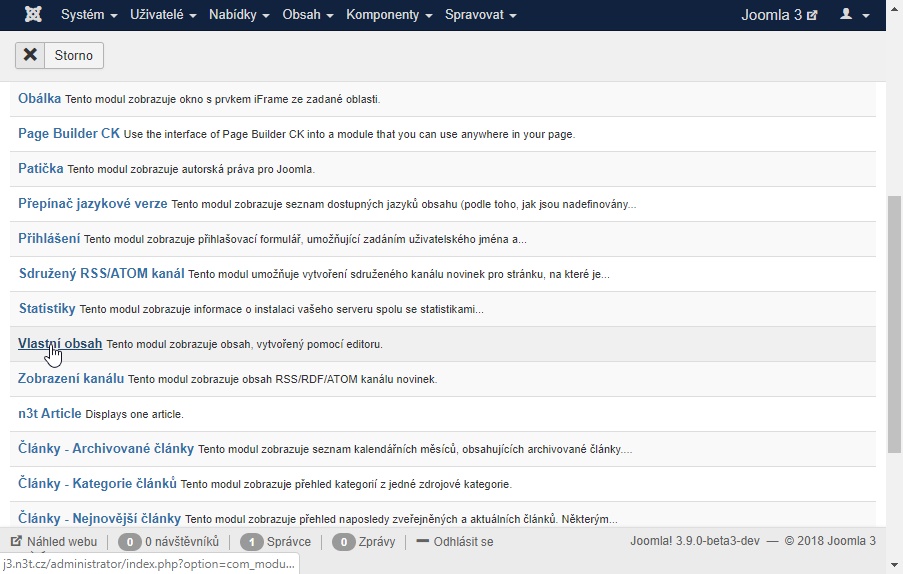
V prvním kroku je potřeba vytvořit přepsání. Uděláme to přímo v administraci ve správci šablon. Přepněte se v bočním menu do seznamu šablon, nalezněte tu svoji a klikněte na „Podrobnosti a soubory“. V editačním okně se přepněte na záložku „Vytvořit přepsání“ a ze seznamu modulů zvolte mod_custom. Gratuluji, právě jste vytvořili přepsání :)
Úprava výstupu
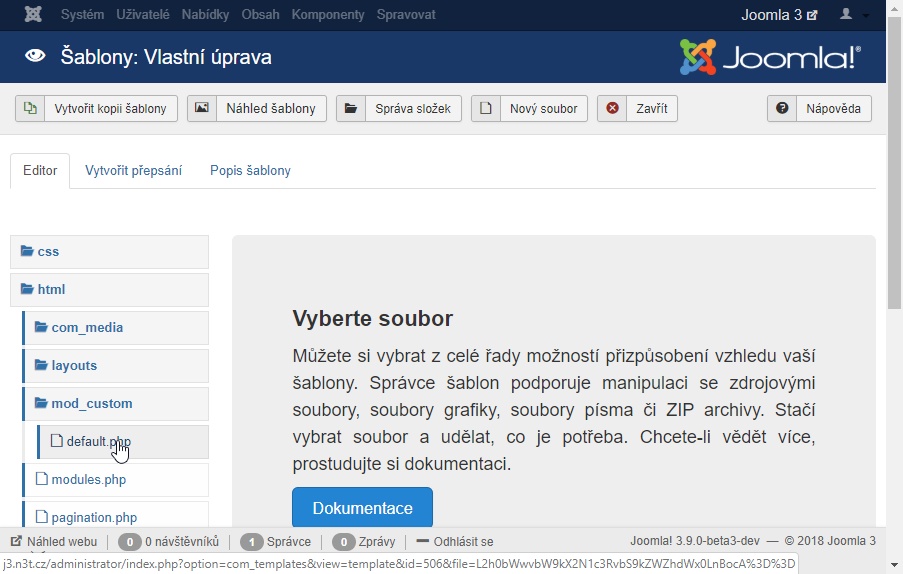
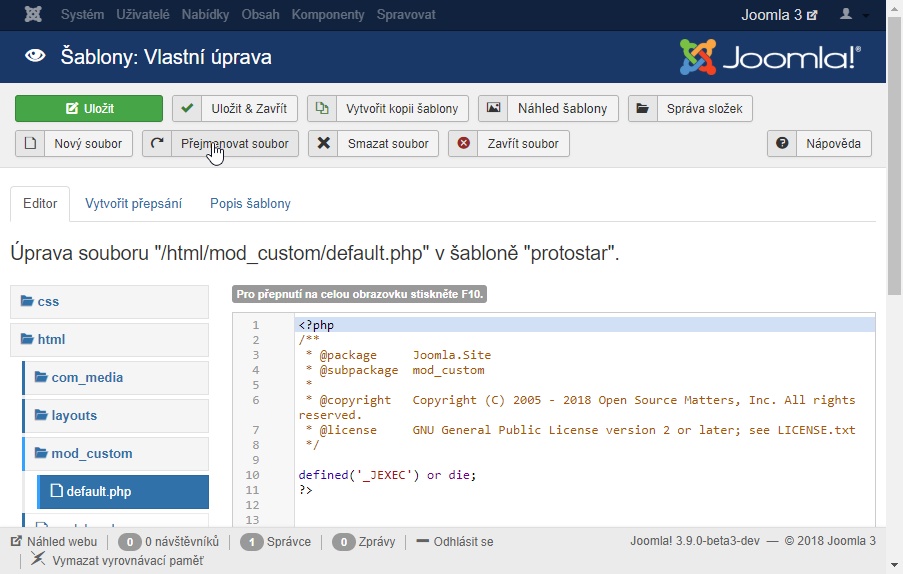
Přepněte se zpět na první záložku „Editor“, a v levém stromu složek zvolte složku html, podsložku mod_custom a soubor default.php. Pokud Vaše šablona již přepsání default.php obsahovala, bude vytvořen soubor default-yyyymmdd-hhnnss.php s doplněným aktuálním časem, zvolte tedy ten.
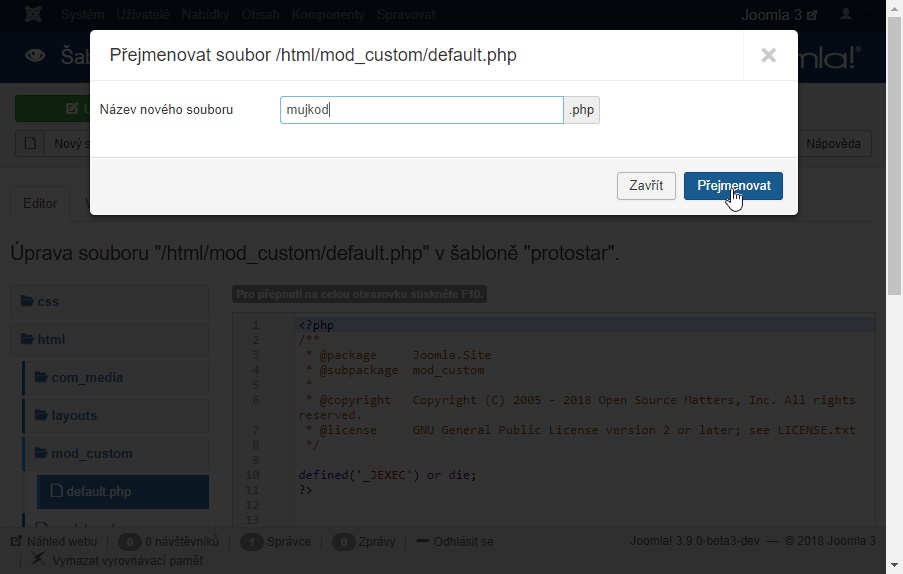
V prvním kroku je třeba soubor přejmenovat. Pokud by jste ponechali default.php, výstup by se použil pro všechny standardní moduly mod_custom, kód by se tedy spouštěl v kterémkoliv modulu na stránkách. Soubor přejmenujete jednoduše kliknutím na tlačítko „Přejmenovat soubor“, zadáte nové jméno, např. mujkod a uložíte.
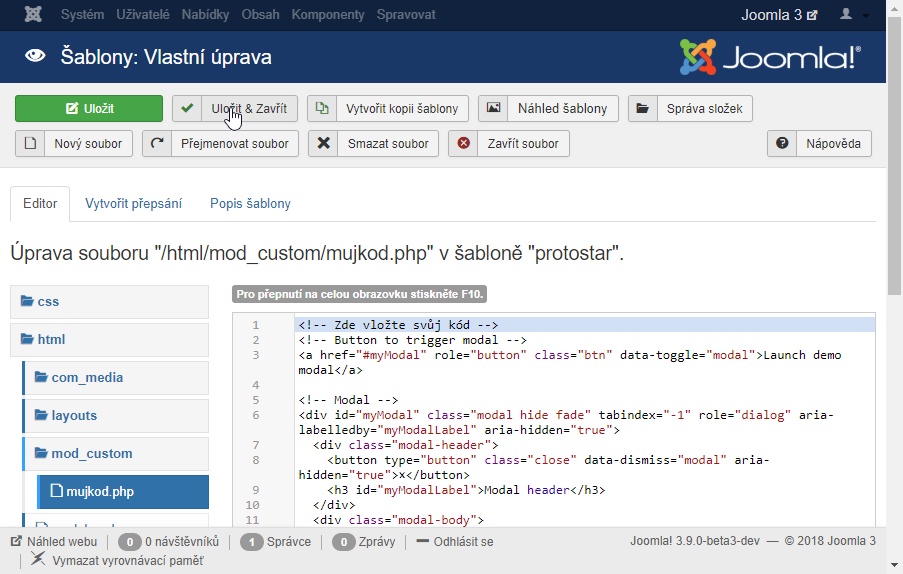
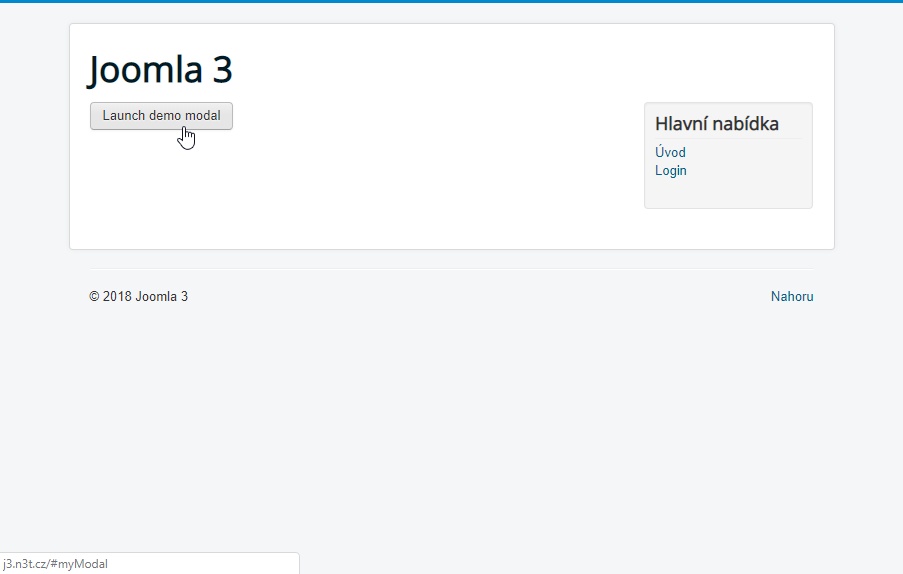
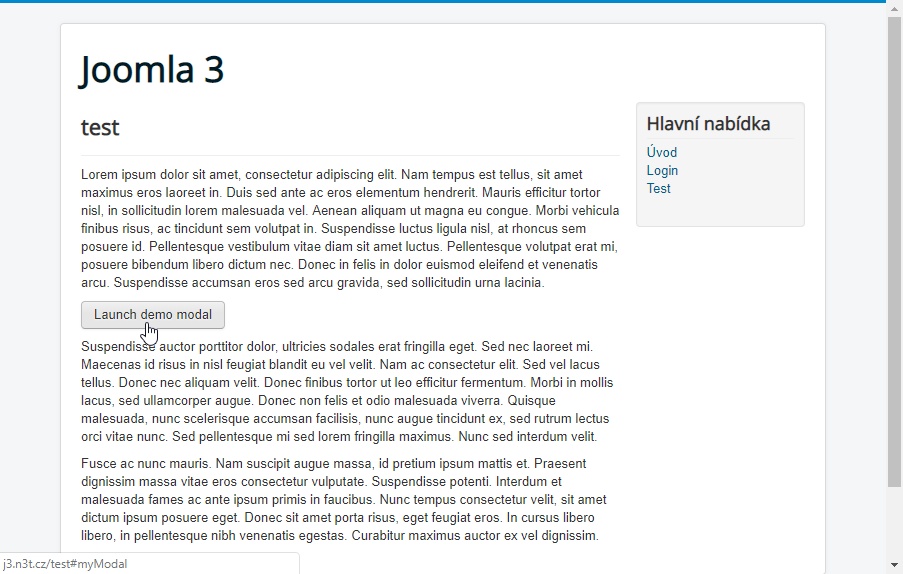
Pak již jen do editoru vložte jakýkoliv vlastní kód. Může se jednat o HTML kód, PHP kód, CSS, Javaskipt, cokoliv budete potřebovat. Jen dbejte na správnou syntaxi, aby kód neobsahoval chyby. Já jsem na ukázku zvolil demo modal okna z dokumentace k Bootsrap 2. Nakonec soubor uložte tlačítkem „Uložit a zavřít“ a ukončete úpravy šablony.
Vložení kódu do modulu
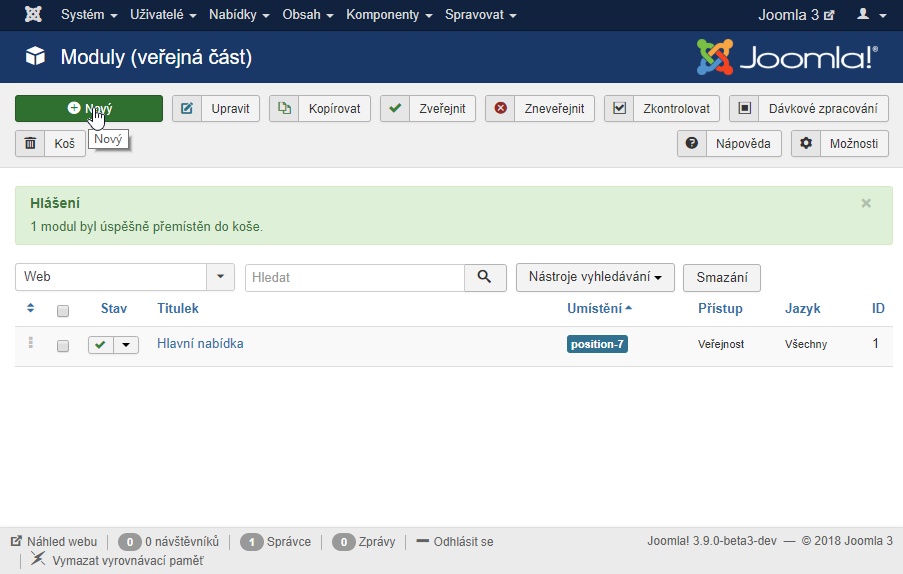
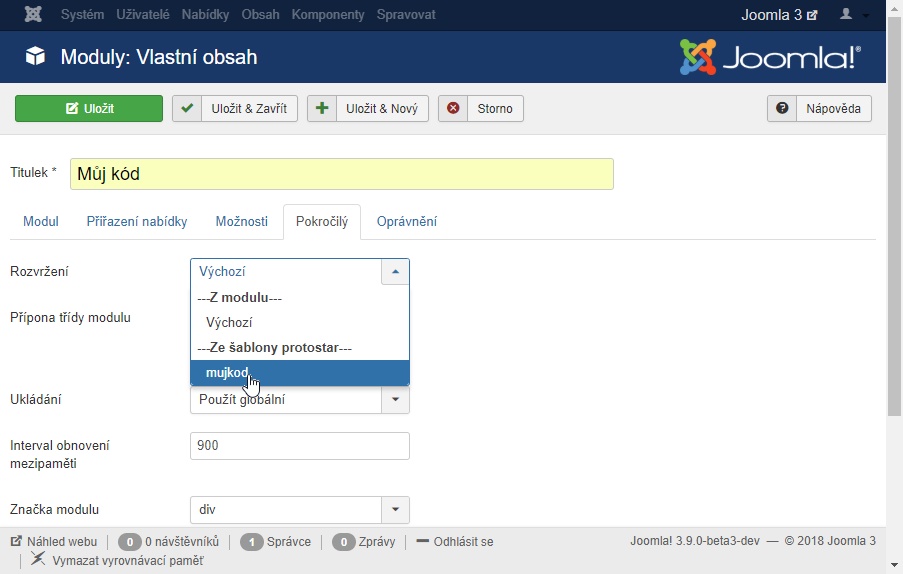
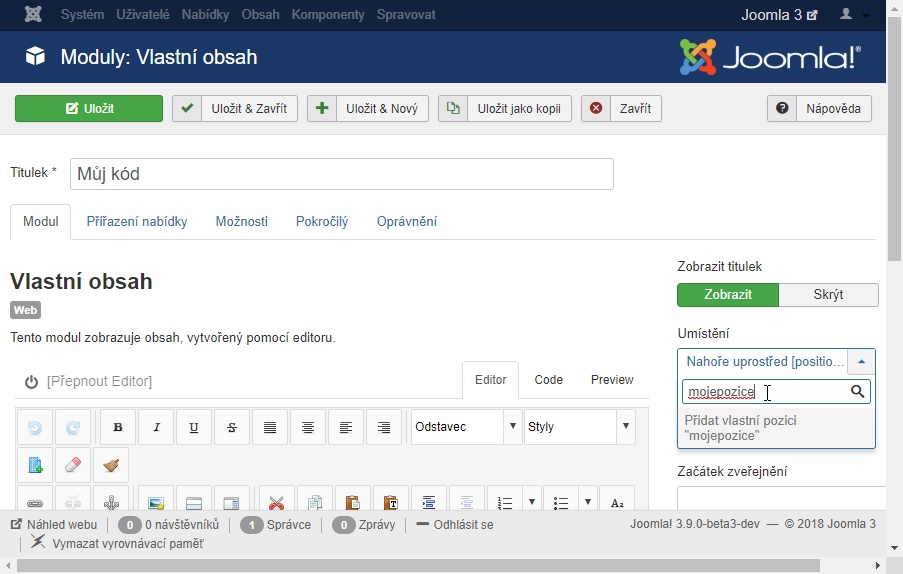
Ve správci modulů založte nový modul typu „Vlastní obsah“. Nazvěte si jej dle libosti, umístěte na pozici kterou potřebujete, případně nastavte další parametry. Nakonec je nutné na záložce „Pokročilý“ nastavit tzv. „Rozvržení modulu“. Z rozbalovacího seznamu jednoduše zvolte název souboru, tak jak jste si jej pojmenovali v editaci šablony.
Vše uložte, a podívejte se na své stránky, kód je tam kde má být :)
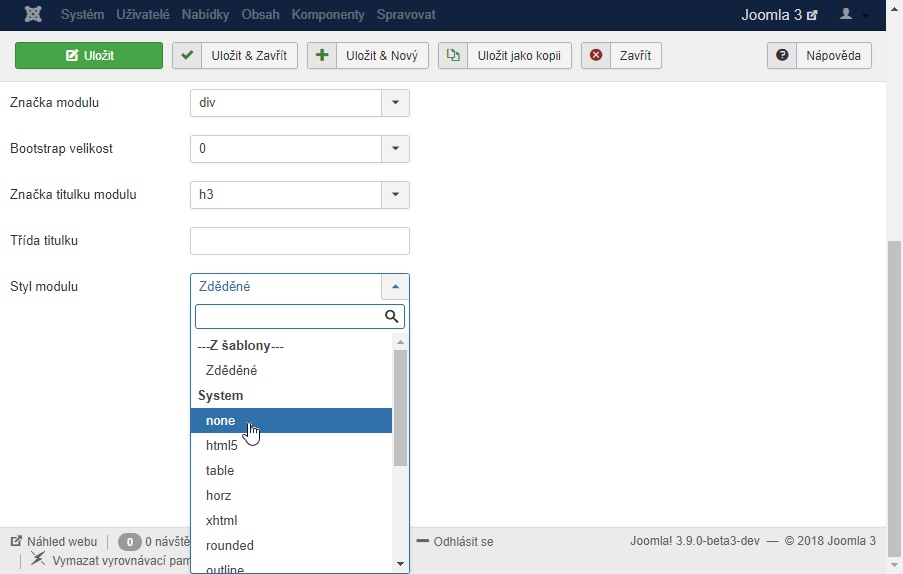
Pokud vkládáte nevizuelní kód, může být na obtíž výchozí vykreslování modulů na pozici, kam jste modul umístili. Některé šablony např. kreslí kolem modulů rámečky, nebo je zdobí jiným způsobem. Pokud je to tak, potřebujete změnit tzv. „Styl modulu“. Vraťte se do editace modulu, na záložku „Pokročilý“ a u pole Styl modulu zvolte z rozbalovacího seznamu možnost none. Tato možnost zajistí vykreslení čistě zadaného kódu, bez jakýchkoliv obalujících prvků. Případně si vyzkoušejte i další možnosti ze seznamu.
Vložení modulu do článku
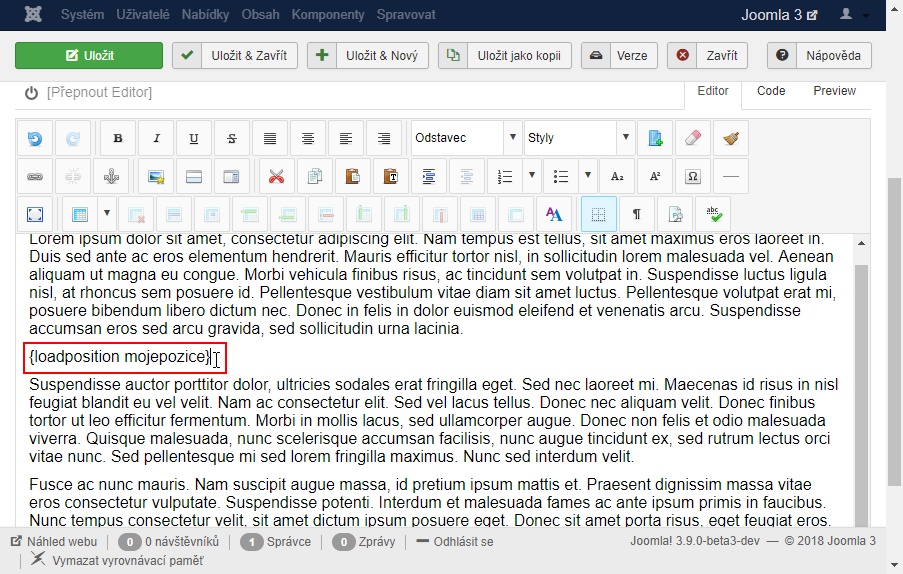
Pokud potřebujete vložit vlastní kód někam jinam, než na pozici pro moduly, Joomla má opět již v základu pro toto nástroj. Nejprve je nutné umístit modul na nějakou smyšlenou pozici, takovou, jakou použitá šablona neobsahuje. Vraťte se do editace modulu a ve výběru pozice zadejte název takové pozice, která není v seznamu. Já zvolil název mojepozice. Modul uložte, a v článku, kde chcete vlastní kód zobrazit zapište následující (popř. si dosaďte název své vlastní pozice). Článek uložte, a zkontrolujte výsledek.
















 Nejnovější příspěvky
Nejnovější příspěvky