Většina aktuálních Joomla šablon je založena na CSS knihovně Bootstrap, která nabízí mnoho zajímavých prvků i pro psaní článků. Bohužel není jednoduché do editoru vložit prvky tak, aby se správně zobrazily na stránkách, a dokonce i v editoru. Jaké jsou tedy možnosti?
Co je to Bootstrap?
Nejjednodušší popis Bootstrap by asi byl, že se jedná o sadu CSS stylů a javaskriptů, které umožňují stylovat stránky ne pomocí vlastních CSS a skriptů, ale pomocí speciálního HTML zápisu. Tedy vlastně takové stylování postavené na hlavu :) Joomla ve verzi 3.x obsahuje v základu podporu Bootstrap 2, budu zde tedy popisovat práci s touto verzí. Některé šablony dnes využívají Bootstrap ve verzi 3, nebo nejnovější 4. Práce s těmito verzemi by byla velmi podobná, jen by byl rozdíl v názvech použitých tříd (prvků chcete-li), a ve vytvoření stylu pro editor.
Ukázky zde jsou ze základní Joomla šablony Protostar, která je součástí instalace Joomla verze 3.x.
Co je to WYSIWYG editor
WYSIWYG – What You See Is What You Get (volně přeloženo asi Co Vidíte To Dostanete), tj. editor umožňující přímo zobrazovat během psaní, jak bude vypadat výsledek. Nepíšete tedy HTML kód ale používáte editor podobný např. MS Word, OpenOffice Writer, nebo jiné kancelářské aplikaci. Joomla 3.x obsahuje v základu nainstalovaný editor TinyMCE, opět se budu tedy věnovat primárně tomu. Dále bych zmínil svůj oblíbený JCE, který je postaven na stejném základu, jen umožňuje díky pokročilejší administraci více nastavení.
Do Joomly existuje i řada dalších editorů, více či méně nastavitelných. Popisovaný postup může být vhodný i pro tyto editory, pokud mají podporu nastavení uživatelského CSS, popř. umí převzít předvolené CSS ze šablony.
Vkládání Bootstrap prvků do editoru
V první řadě je nutné do editoru vložit správný HTML kód, tak aby se zobrazil prvek na stránkách tak jak má. Možností jak vložit kód je několik:
- Přímá editace HTML kódu
- Šablony TinyMCE
- Stylování pomocí vlastních tříd v JCE
- Použití k tomu určeného pluginu
- Použití pluginu pro vkládání předdefinovaných kódů
Posledním dvoum možnostem se příliš věnovat nebudu, pluginů pro vkládání kódů bootstrap jsem zatím příliš neobjevil, a pluginů pro vkládání vlastních kódů naopak naleznete poměrně velké množství. Vzhledem ale k podpoře šablon přímo v TinyMCE mi přijde zbytečné instalovat další rozšíření.
Přímá editace HTML
Většina editorů umožňuje přepnutí do přímé editace HTML kódu, kde můžete zadat jakýkoliv potřebný kód. Přepnete se do režimu editace HTML, zadáte vše potřebné dle dokumentace Bootstrap, a uložíte.


Tato varianta je sice univerzální, ale ne příliš pohodlná, a pro někoho kdo HTML nezná, naprosto nepoužitelná.
Šablony TinyMCE
Méně známou funkcí TinyMCE je možnost vkládání předdefinovaných šablon. V základní instalaci bohužel editor obsahuje pouze dvě opravdu jen ukázkové šablony. Přidání dalších ale není nijak složité.
Šablony jsou uloženy ve složce /media/editors/tinymce/templates. Jedná se o běžné soubory HTML, které obsahují kód, který se vloží do editoru po zvolení příslušné šablony. Pro vytvoření např. šablony pro vložení kódu primárního tlačítka pro Bootstrap 2 by mohl kód vypadat např. takto
<a href=”#” class=”btn btn-primary”>Text tlačítka</a>
Soubor s tímto obsahem uložíte pod názvem button_primary.html do složky /media/editors/tinymce/templates. Pro dokonalost je ještě potřeba přidat jazykovou konstantu PLG_TINY_TEMPLATE_BUTTON_PRIMARY_TITLE s názvem šablony (např. „Primární tlačítko“) a PLG_TINY_TEMPLATE_BUTTON_PRIMARY_DESC s popisem šablony (např. „Vloží primární tlačítko“). Jazykové konstanty se skládají vždy z předpony PLG_TINY_TEMPLATE_, následované názvem souboru bez přípony psáno velkými písmeny (zde tedy PRIMARY_BUTTON) a příponou _LABEL pro název a _DESC pro delší popisek.
Jazykovou konstantu přidáte nejjednodušeji přímo v administraci, nebo přímou editací souboru /language/overrides/cs-CZ.override.ini, popř. /administrator/language/overrides/cs-CZ.override.ini.
V přiloženém souboru sablony.zip naleznete několik základních šablon Bootstrap 2, včetně českých popisů. Soubor stačí rozbalit do kořenové složky Joomly. Jen pozor, pokud již máte nějaké své textové konstanty, tímto by jste si je přepsali, soubory s jazykovými konstantami tedy aktualizujte.
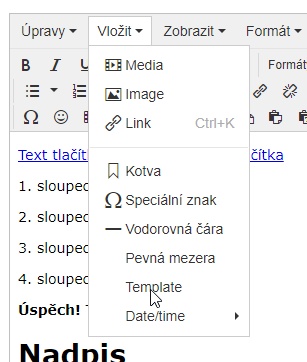
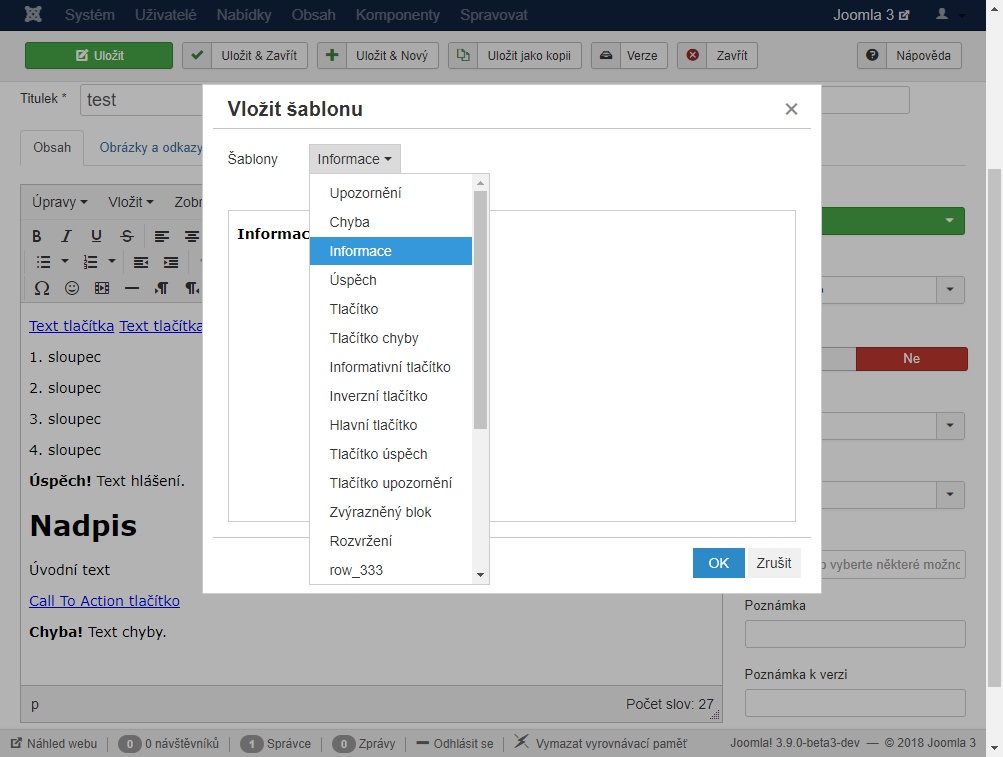
Po nahrání souboru již jen stačí otevřít v editoru šablony a zvolit si kterou chcete do článku vložit.


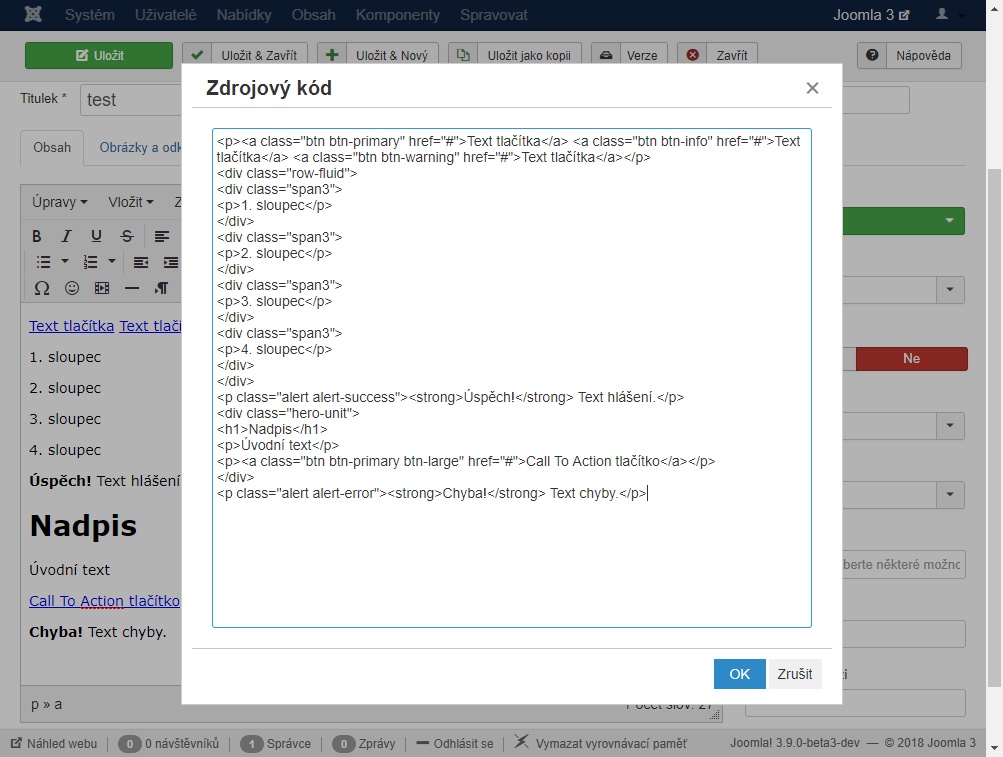
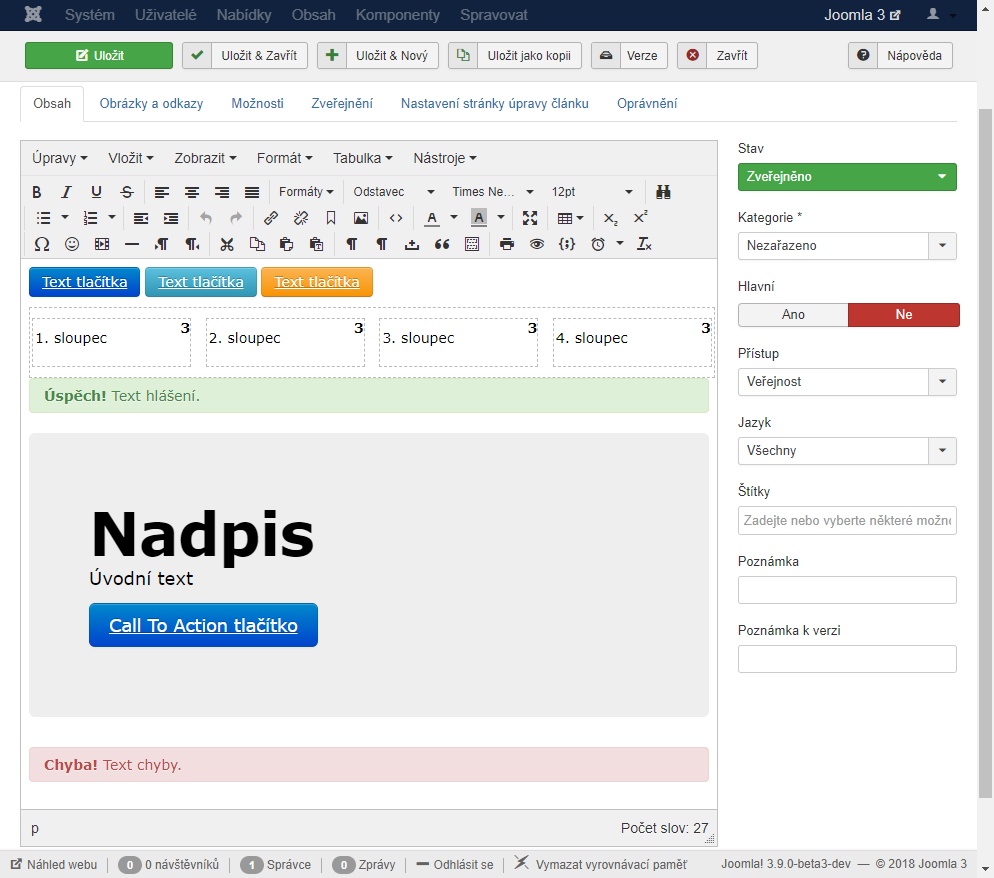
Pokud to uděláte, text v editoru bude vypadat nějak takto:
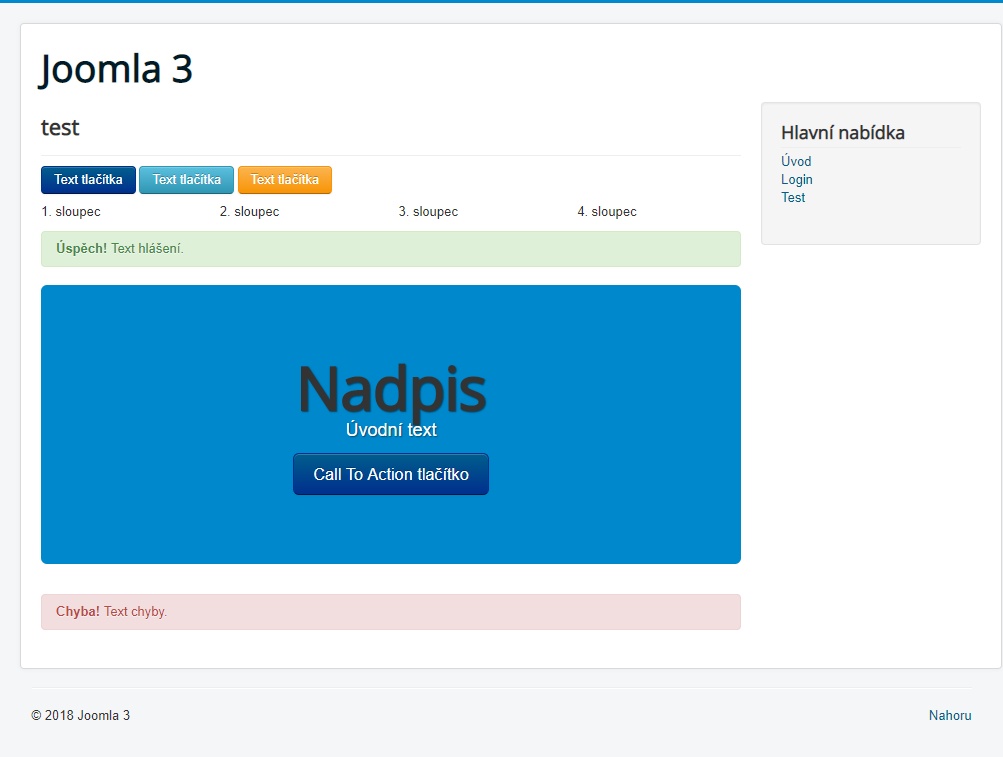
Když ale článek uložíte a zobrazíte na stránkách, bude vypadat např. takto:
Nastavení editoru
Aby se i v editoru zobrazil zadaný text v nějaké formě (a byl to tedy skutečný WYSIWYG editor), je potřeba ještě uzpůsobit nastavení TinyMCE. Editor TinyMCE se ve výchozím nastavení pokusí nahrát soubor se styly nazvaný editor.css a uložený ve složce css v hlavní složce výchozí šablony. Pro šablonu Protostar je to tedy soubor /templates/protostar/editor.css. V nastavení TinyMCE (správce pluginů – plugin Editor - TinyMCE) lze definovat v poli Vlastní CSS jiný název souboru, bohužel ale vždy v rámci složky css v šabloně. Případně lze do tohoto pole zadat absolutní URL adresu, pak je možné mít jeden styl pro editor, nezávislý na použité šabloně.
Při nejjednodušším postupu tedy použijeme soubor editor.css v šabloně. V příloze editor.zip naleznete zjednodušený styl Bootstrap 2, rozšířený o zvýraznění některých prvků v editoru (sloupce, skrývání na mobilu / tabletu apod.), použitelný v editoru TinyMCE. Obsah tohoto archivu rozbalte do složky své šablony (tj. např. pro protostar to bude /templates/protostar/).
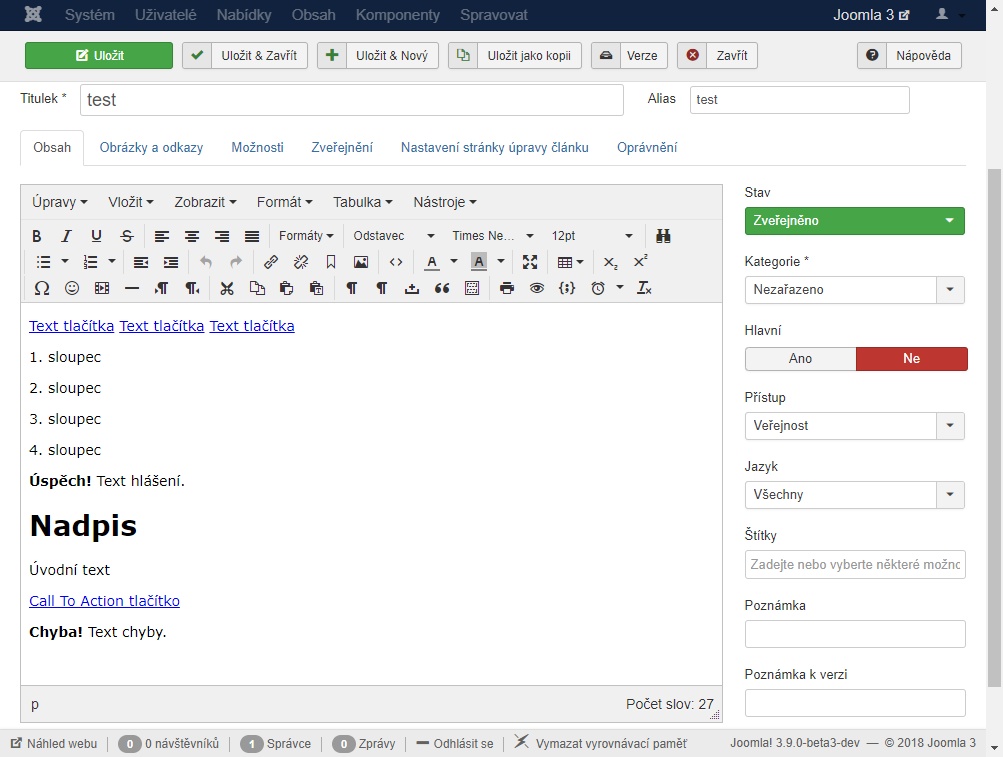
Otevřete znovu článek a prohlédněte si výsledek:
Editor JCE
V editoru JCE lze využít nastavení CSS stylu podobným způsobem, jako u TinyMCE. V globálním nastavení editoru lze opět nastavit vlastní CSS soubor editoru, zde ale není cesta relativní ke složce css v šabloně, ale absolutní vzhledem ke kořenové složce Joomly. Nastavení tedy může vypadat např. takto /templates/$template/css/editor.css.
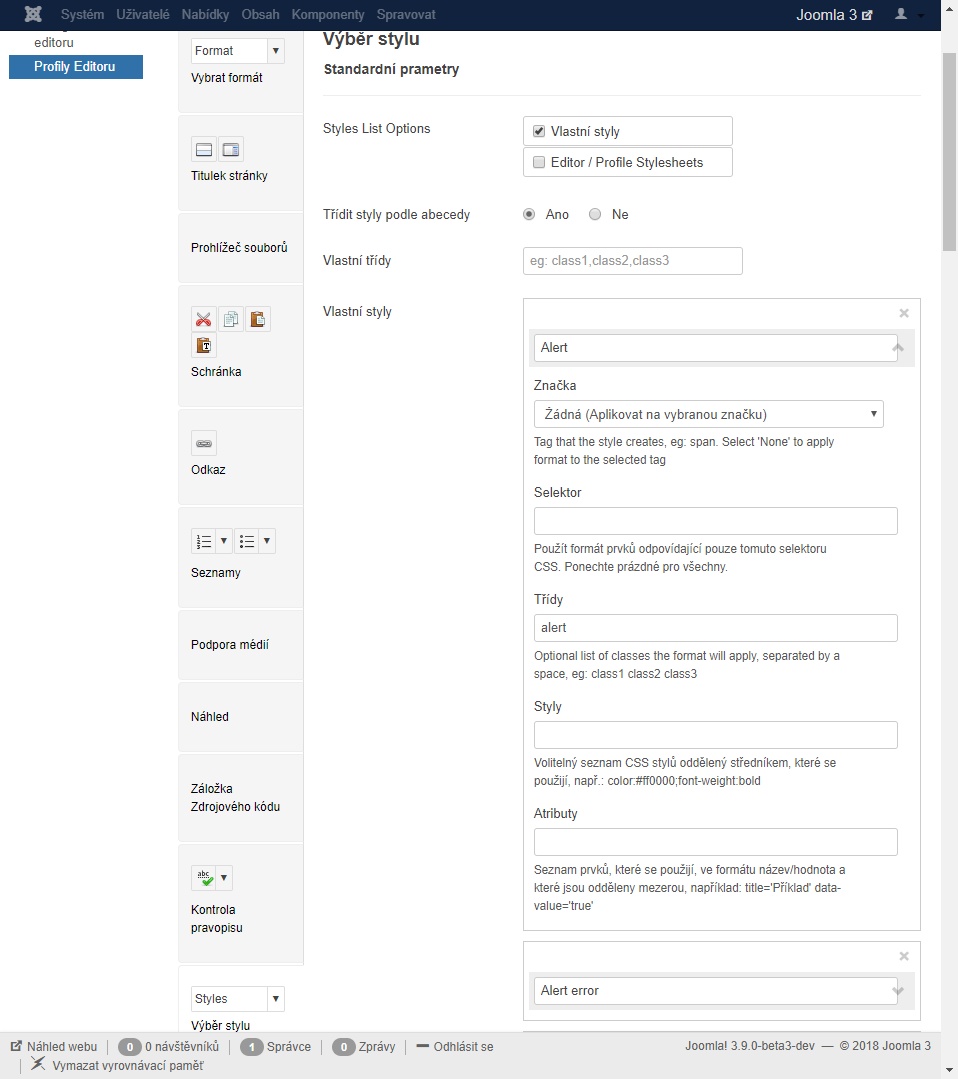
Editor JCE dále umožňuje definovat profily a v rámci profilu nastavit vzhled editoru, použitá tlačítka a nastavit i jednotlivé pluginy. Plugin který lze využít pro vkládání tříd Bootstrap prvků se jmenuje Výběr stylu, a lze si v něm přidat seznam svých pojmenovaných tříd a stylů.
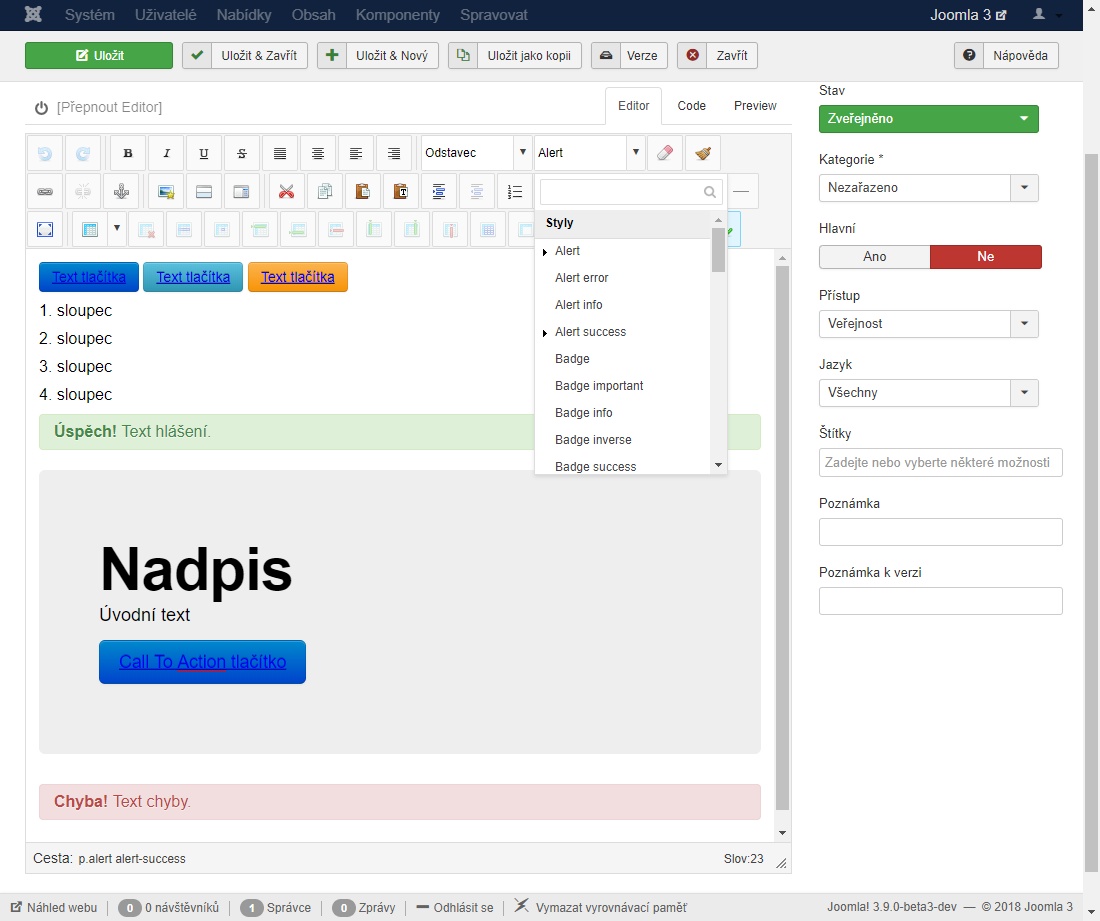
V editoru se pak zobrazí formou rozbalovacího okénka.
V přiloženém souboru jce.zip naleznete uložený profil obsahující definici tříd pro základní seznam prvků Bootstrap 2. Tento soubor rozbalte u sebe na počítači a pomocí možnosti Import profilu v seznamu profilů JCE importujte, popř. upravte dle libosti.

JCE také obsahuje plugin Správce šablon, umožňující definici vlastních HTML šablon, obdobně jako v TinyMCE, ale přímo v editoru.
Bootstrap Row Builder
Jediným pluginem který bych okrajově zmínil je plugin Bootstrap Row Builder, který pod editor přidá tlačítko umožňující rychlé vytvoření několika sloupců ve stylu Bootstrap. Můžete použít jako šikovnou alternativu k vlastním šablonám.
Další možnosti
Jak TinyMCE tak JCE nabízí také možnost importu přímo CSS souboru šablony. Tím v podstatě docílíte nejvíce WYSIWYG efektu, protože v editoru se zobrazí vše stejně, jako na výsledných stránkách. Ale opravdu vše, může se Vám tedy stát že např. něktré bloky neuvidíte, protože jsou nastaveny jen na zobrazování na desktopu, a vy máte zrovna editor příliš malý, některé bloky budou s nějakým obrázkem na pozadí, což bude editor zbytečně zatěžovat apod. Doporučil bych tedy spíše věnovat trochu času vytvoření si kopie CSS souboru jen pro editor, zanést si do této kopie jen podstatné věci, popř. si uzpůsobit zvýraznění některých neviditelných prvků.








 Nejnovější příspěvky
Nejnovější příspěvky