Eshop rozšíření Virtuemart zná asi většina z vás. Pro Virtuemart je k dispozici nespočet dalších rozšíření a šablon. Následující vychytávku si ale můžete vyzkoušet přidat sami, tedy pokud znáte alespoň minimální základy PHP a JS a umíte pracovat se soubory pomocí FTP.
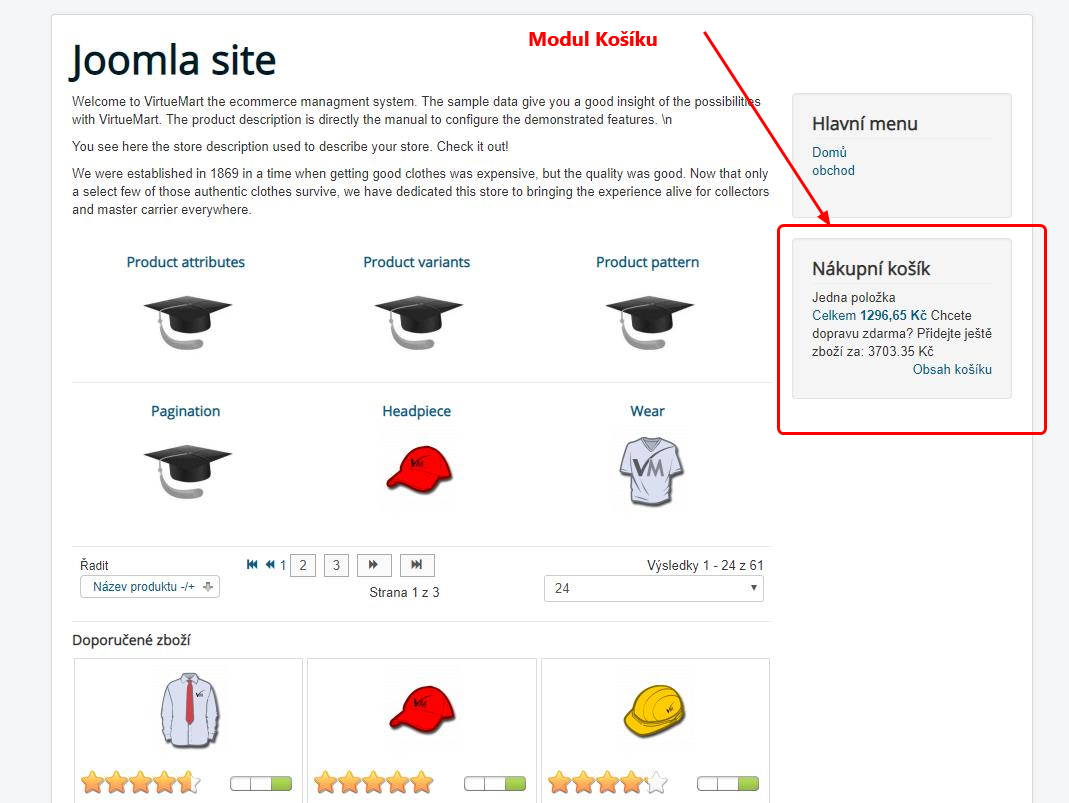
Jistě znáte z různých eshopů, že se v modulu košíku zobrazuje informace, za kolik ještě musíte nakoupit, aby jste měli dopravu zdarma nebo dostali dárek atd. Virtuemart v košíku tuto funkci nemá a ani nevím, zda na to existuje nějaké rozšíření. Na následujícíh řádcích si popíšeme, jak košík ve Virtuemart o tuto funkci vylepšit.

1. Vytvořte si přepis modulu košíku v šabloně. Pokud nevíte jak, podívejte se na následující video. Tím se vám na webovém prostoru vytvoří soubor /templates/protostar/html/mod_virtuemart_cart/default.php. A nyní začneme s úpravou kódu. Kdo to umí udělá to jednoduše prostřednictvím FTP, kdo ne, může použít rozšíření pro Joomla Phoca Commander.
Doplňte si do kódu:
<?php
vmJsApi::removeJScript("/modules/mod_virtuemart_cart/assets/js/update_cart.js");
vmJsApi::addJScript("/modules/mod_virtuemart_cart/assets/js/update_cart_new.js",false,false);
JText::script('MYCART_PRIDEJ');
JText::script('MYCART_NAD_5000');
JText::script('MYCART_MENA');
JText::script('MYCART_ZDARMA');
$celkem = floatval(preg_replace(array("/[^0-9,.]/","/[.,]/"), array("","."), $data->billTotal));
if($data->totalProduct<=0) {$celkem=0;};?>
<span class="motivator">
<?php if ($celkem <= 0.0001) { ?>
<span class="zmenatextu" style="animation: blinker 2s linear infinite;"><?php echo JText::_( 'MYCART_NAD_5000'); ?></span>
<?php } elseif ($celkem < 5000) { ?>
<span class="zmenatextu" style="animation: blinker 2s linear infinite;"><?php echo JText::_( 'MYCART_PRIDEJ') .' '. (5000 - ($celkem)).' '.JText::_( 'MYCART_MENA') ?> </span>
<?php } else { ?>
<span class="zmenatextu" style="font-weight: 700; color: #109d16;"><?php echo JText::_( 'MYCART_ZDARMA'); ?></span>
<?php } ?>
</span>
do míst, kde to chcete zobrazit, většinou za tento řádek:
<a class="total" data-toggle="dropdown" href="#"><span class="hidden-xs totalcart"><?php if ($data->totalProduct and $show_price and $currencyDisplay->_priceConfig['salesPrice'][0]) { ?>
<?php echo $data->billTotal; ?>
<?php } ?></span></a>
ale těch prvních 6 řádek je lepší umístit hned na začátek souboru.
K vloženému kódu nekolik poznámek:
vmJsApi::removeJScript("/modules/mod_virtuemart_cart/assets/js/update_cart.js");
vmJsApi::addJScript("/modules/mod_virtuemart_cart/assets/js/update_cart_new.js",false,false);
zajistí, že se nepracuje s update_cart.js, ale s update_cart_new.js, který se nepřepíše. Za tento kód musím poděkovat Houbákovi. Navíc je můžete dát třeba do šablony /templates/protostar/html/mod_virtuemart_cart/ nebo někam do adresáře /media
Následující 4 řádky jsou tam kvůli použití těchto jazykových proměnných v JS. Dále už pokračuje jen výpočet a podmínky zobrazení. textu.
$data->billTotal totiž vrací řetězec "Celkem 516,00 Kč" a ten není samozřejmě možné porovnávat s číslem. Proto je převeden na číslo typu float - floatval(preg_replace(array("/[^0-9,.]/","/[.,]/"), array("","."), $data->billTotal)).
Ještě je vhodné se zmínit o podmínce if ($celkem <= 0.0001) . Protože $celkem je typu float nelze napsat if ($celkem = 0) To je totiž vyhodnoceno jako nepravda, pokud je košík prázdný
2. V adresáři /modules/mod_virtuemart_cart/assets/js/ si vytvořte kopii souboru update_cart.js a nazvěte ji update_cart_new.js.
Kopii pak upravte následovně:
$(module).find(".show_cart").html( datas.cart_show);
$(module).find(".total_products").html( datas.totalProductTxt);
$(module).find(".total").html( datas.billTotal);
var hodnota = datas.billTotal;
var celkem = hodnota.replace(/[^0-9,.]/g,"");
celkem = celkem.replace(/[,.]/g,".");
if (celkem.length=0) {celkem=0} else {parseFloat(celkem);}
if (datas.totalProduct<=0) {celkem=0};
if (celkem <= 0.0001) {
mujtext = Joomla.JText._( 'MYCART_NAD_5000');}
else
if (celkem < 5000) {
mujtext= (Joomla.JText._( 'MYCART_PRIDEJ') + ' ' + (5000 - celkem) + ' ' + Joomla.JText._( 'MYCART_MENA'));}
else {
mujtext= ( Joomla.JText._( 'MYCART_ZDARMA'));}
$(module).find(".zmenatextu").html(mujtext);
Je jasné že, podmínky musí být stejné jako v defailt.php, tedy pokud je chcete změnit, musíte na obou místech. Snad ještě k podmínce if (celkem.length=0) {celkem=0} else {parseFloat(celkem);}. Ta zde musí být, protože pokud je košík prázdný není v datas.billTotal prázdný řetězec, ale N/A.
3. Doplňte do /language/overrides/cs-CZ.override.ini a en-GB.override.ini. Opravdu musíte do obojícho, pokud si chcete být jisti, že v jiném jazyku se nezobrazí jen jazykové řetězce. V angličtině to samozřejmě můžete. Je to takto míněno pro vícejazyčný web ne pro multiměnový VM.
MYCART_ZDARMA="Vaše objednávka bude dopravena zdarma!"
MYCART_MENA="Kč"
MYCART_PRIDEJ="Chcete dopravu zdarma? Přidejte ještě zboží za:"
MYCART_NAD_5000="Při objednávce nad 5000,- je doprava zdarma!"
Texty si samozřejmě zadejte dle sebe a případně i v dalších jazykových mutacích. Tímto je řešení konečné a univerzální, odolné vůči upgradům.
Úprava je úspěšně otestována s rozšířením (One Page Checkout pro Virtuemart) OPC.
Funkčnost tohoto kódu si můžete vyzkoušet na testovacím webu. Je tam nainstalována joomla 3.9.0. virtuemart 3.4.2. a poslední verze OPC.
Závěrem:
Pokud vám všímavějším není jasné, proč tam jsou podmínky if($data->totalProduct<=0) {$celkem=0;}; (PHP) a if (datas.totalProduct<=0) {celkem=0}; (JS), tak je to proto, že tam má VM chybu.
Pokud se totiž vyprázdní košík, tak v $data->billTotal zustane řetězec "Celkem 80,00 Kč". Tedy tolik, kolik činí doprava a zobrazovalo by to nesmysly.
Pokud máte OPC, tak ten tu chybu opravuje, ale pokud ne, musíte tam ty podmínky mít.
Virtuemart

 Nejnovější příspěvky
Nejnovější příspěvky