Každý web, který se pustí do světa, by měl obsahovat jako jednu ze základních parametrů základní měření Google Analytics. Měření můžete instalovat v závěrečné fázi výroby webu v rámci úkonů tzv. přípravy ke spuštění (v dalším článku jiné série).
Trocha historie
Dříve, před existencí Google Tag Manageru se měřící kódy Google Analytics a další měřící kódy vkládaly na určená místa:
- do modulu Custom HTML/Vlastní obsah v pozici debug - toto platilo zejména pro J1.5
(pozice na konci html kódu před značkou</body>). Pokud tato pozice v šabloně neexistovala, bylo velmi jednoduché ji vytvořit a nastavit typ zobrazení "none" nebo "raw". - do připraveného pole v nastavení šablony - lepší šablony časem začaly obsahovat v nastavení možnost vložení Google Analytics ID
- pomocí speciálních modulů Google Analytics nebo jiných pluginů - Facebook Pixel, Sklik Dynamic Retargeting...
Po zavedení služby Google Tag Manageru se zjednodušila práce s vkládáním měřících kódů na prosté vložení jednoho měřícího kódu Google Tag Manager. Další kódy již vkládá odborník na Google Tag Manager.
Aktuální situace
Aktuálně existují 2 způsoby vložení základního měřícího kódu:
- ručně do šablony - 1 část do sekce
<head>, 2 část za značku<body> - pomocí existujících několik pluginů
Vložení GTM kódu manuálně do šablony
Příprava pozic modulů v šabloně
Otevřete soubor index.php umístěný ve složce templates/[Vaše šablona] a vložte pod řádek
<jdoc: include type = "head" />
vlastní kód pro první pozici:
<jdoc:include type="modules" name="head-code" />
Ten by měl být vložený před značku </head>. Za značku <body> vložte druhou pozici:
<jdoc:include type="modules" name="body-code" />
Nyní soubor index.php uložte a nahrajte na ftp. V případě, že používáte nějaký framework šablony (například T3), je nutné správné místo vyhledat v sublayoutu, který se načítá do základního souboru index.php.
templates/ja_xxxxx/tpls/default.php
Příprava override šablony modulu Custom HTML/Vlastní obsah
Z důvodu vkládání značek div do zobrazení modulu Custom HTML/Vlastní obsah, které vkládá šablona modulu a díky tomu zruší funkcionalitu měřících kódů je třeba vytvořit vlastní šablonu umístěnou do složky html v šabloně.
- Zkopírujte soubor default.php ze složky modules/mod_custom/tmpl/ do složky templates/[Vaše šablona]/html/mod_custom (pokud tato složka neexistuje, vytvořte ji)
- Přejmenujeme soubor default.php, který je nyní ve složce /templates/[Vaše šablona]/html/mod_custom na nodiv.php
- Otevřete soubor nodiv.php a odstraňte následující řádky:
<div class="custom<?php echo $moduleclass_sfx; ?>" <?php if ($params->get('backgroundimage')) : ?> style="background-image:url(<?php echo $params->get('backgroundimage'); ?>)"<?php endif; ?> >
a
</div>
- Soubor uložte a potom jej nahrajte zpět na server.
- Přihlašte se do administrace a vytvořte modul Custom HTML/Vlastní obsah (nebo otevřete již existující).
- Klikněte na Záložku Pokročilé a potom vyberte nodiv z rozbalovací nabídky Alternativní vzhled.
- Uložte modul Custom HTML/Vlastní obsah a zkontrolujte web. Obalující značka <div> již neexistuje :)
Vložení vlastního kódu
- Vytvořte vlastní Custom HTML/Vlastní obsah s následujícím obsahem (ujistěte se, že váš editor umožňuje zadat kód JavaScript, který po uložení nezmizí):
<!-- Google Tag Manager -->
<script type="text/j-avascript">
(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({
'gtm.start':new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';
j.async=true;j.src='https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','[VÁŠ GOOGLE TAG MANAGER ID]');
</script>
<!-- End Google Tag Manager -->
- Umístěte tento modul do nově vytvořené pozice head-code, vypněte zobrazení názvu modulu, zvolte šablonu nodiv a přiřaďte modul ke všem stránkám.
- Vytvořte vlastní Custom HTML/Vlastní obsah s následujícím obsahem (ujistěte se, že váš editor umožňuje zadat kód iframe, který po uložení nezmizí):
<!-- Google Tag Manager iframe -->
<noscript><iframe src="//www.googletagmanager.com/ns.html?id=[VÁŠ GOOGLE TAG MANAGER ID]" height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
<!-- End Google Tag Manager iframe -->
- Umístěte tento modul do nově vytvořené pozice body-code, vypněte zobrazení názvu modulu, zvolte šablonu nodiv a přiřaďte modul ke všem stránkám.
- Vymažte cache na Vašem Joomla webu (pokud máte nastaveno použití cache)
Vložení GTM kódu pomocí pluginu:
Osobně v minulosti jsem vyzkoušel několik pluginů, ještě v době kdy nebyl vůbec žádný výběr a existoval jen jeden použitelný plugin:
http://www.analyticsforjoomla.com/google-tag-manager-plugin
Tento plugin bohužel neumožňoval napojení na Virtuemart, proto jsme v Easysoftware vyvinuli vlastní plugin, který vytvářel datovou vrstvu a umožňoval měřit e-commerce události. Plugin byl pak následně rozdělený na několik samostatných pluginů:
- základní GTM plugin
- E-commerce GTM for Virtuemart
- Facebook Pixel
- Sklik Dynamic Remarketing
a další..
Starší verzi najdete zde:
http://www.easyjoomla.org/free-products/google-tag-manager
Aktuální verze na minijoomla.org splňuje novou verzi - podmínku rozdělení kódu JS do sekce head a iframe za značku body.
https://www.minijoomla.org
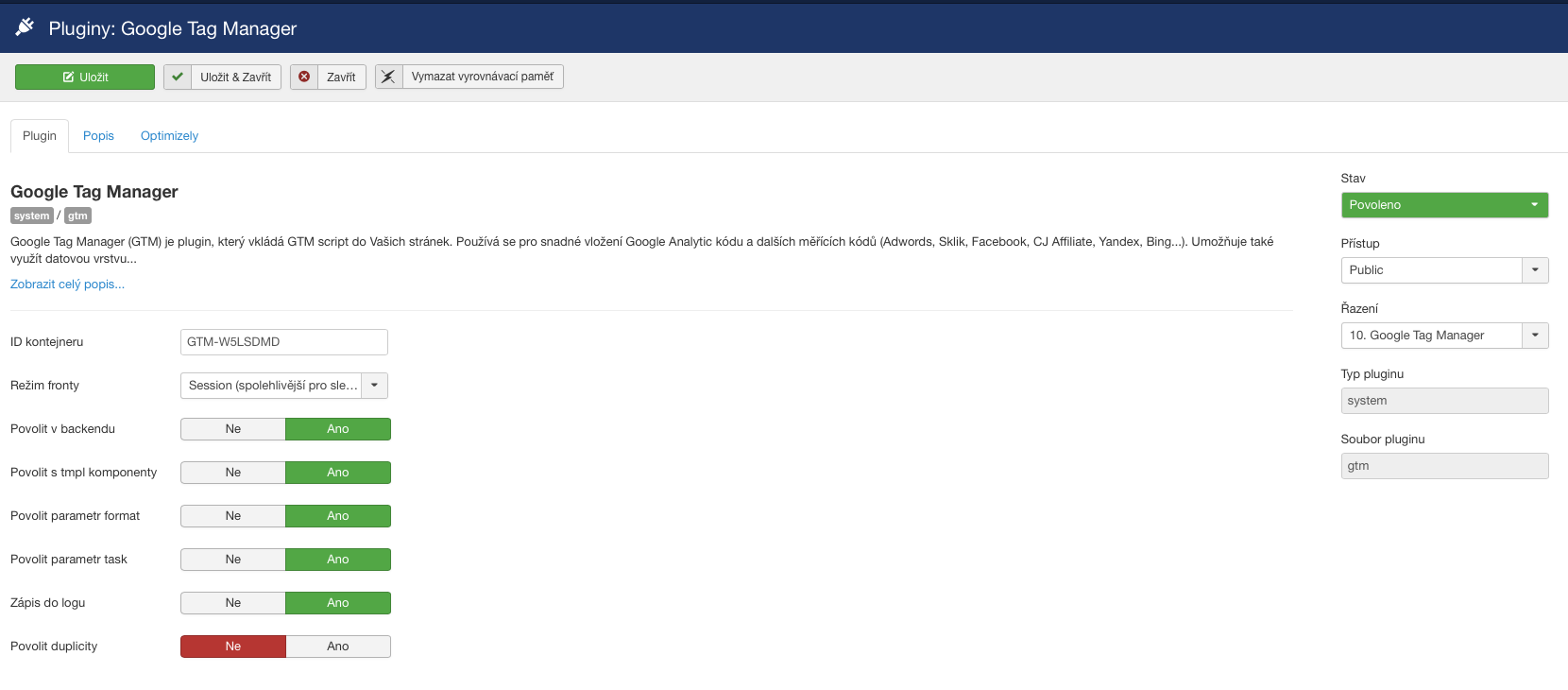
Jak nastavit základní Google Tag Manager plugin:
- Instalujte plugin pomocí Správce rozšíření
- Zaregistrujte se/přihlašte na webových stránkách Google Tag Manager (dále jen GTM): https://tagmanager.google.com a vytvořte kontejner (získáte tak ID kontejneru)
- Zadejte ID kontejneru do parametru pluginu
- Povolte plugin
Můžete také nastavit další základní parametry:
- Povolit v backendu - povolit trackování v administraci
(nutné v případě měření změn stavu objednávek zaplacených převodem v administraci eshopu) - Povolit pro tmpl component - někdy je plugin v konfliktu s AJAXem, takže je k dispozici tato bezpečnostní funkce
(JS kód GTM se nevkládá do kódu v případě tmpl component). Pokud se setkáte s nějakým zvláštním chováním webu, ponechte nastaveno na NE. - Povolit pro vlastní formát - je-li nastaveno na NE, JS nebude vložen, pokud je v URL adrese URL parametr "format".
(Jedná se konkrétně o soubory PDF a všechny vlastní formáty. Důrazně doporučujeme jej nastavit na NE). - Povolit logování - chcete-li sledovat jednotlivé informace, které se odesílají do GA, nastavte jej na ANO.



Google Tag Manager Setup for Joomla! - part I
Google Tag Manager

 Nejnovější příspěvky
Nejnovější příspěvky