Phoca Cart a atributy - barvy vícebarevné
06. čvn 2025 18:26 #150375
Ahoj Honzo,
ty to budeš asi vědět, potřebuji v atributech nastavit barvy pro produkt ale ne pouze jednu barvu ane např. červeno-černá nebo modro-šedá. Zkoušel jsem to pomoci obrázků ale tam mi to nefunguje jelikož mi to obrázkové ikony dvojbarev hodilo místo hlavního obrázku. Z toho jsem pochopil funkci obrázků v atributu.
Jde mi o to, zda je nějakým způsobem možné místo hexakodu barvy vložit třeba css kod dvojbarvy, např.:
Bylo by to super 
Díky za info.Leoš
ty to budeš asi vědět, potřebuji v atributech nastavit barvy pro produkt ale ne pouze jednu barvu ane např. červeno-černá nebo modro-šedá. Zkoušel jsem to pomoci obrázků ale tam mi to nefunguje jelikož mi to obrázkové ikony dvojbarev hodilo místo hlavního obrázku. Z toho jsem pochopil funkci obrázků v atributu.
Jde mi o to, zda je nějakým způsobem možné místo hexakodu barvy vložit třeba css kod dvojbarvy, např.:
Code:
[color=black][size=2][font=Consolas]background: linear-gradient(45deg, rgb(220, 16, 0) 50%, rgb(0, 0, 0) 50%);[/font][/size][/color]
Díky za info.Leoš
07. čvn 2025 13:40 #150376
Phoca Cart - www.phoca.cz/phocacart - e-shop, e-commerce
Phoca Gallery - www.phoca.cz/phocagallery - obrázková galerie
Phoca Download - www.phoca.cz/phocadownload - stahování souborů
Phoca Guestbook - www.phoca.cz/phocaguestbook - guestbook
Odpověď od H13

Admin
Ahoj, jsou dvě možnosti:
a) buď přes obrázek, v atributech je to varianta small (ten se používá pro ikony):
b) nebo přes CSS, prvky dostanou třídu podle aliasu atributu, tedy např. blue-white, pak pomocí CSS změnit pozadí rodičovského prvku:
tedy připravit si pro každou kombinaci barev zápis např. user.css
a) buď přes obrázek, v atributech je to varianta small (ten se používá pro ikony):
b) nebo přes CSS, prvky dostanou třídu podle aliasu atributu, tedy např. blue-white, pak pomocí CSS změnit pozadí rodičovského prvku:
Code:
.phCheckBoxColor:has(input[data-value-alias="blue-white"]) {
background: linear-gradient(to right, blue, white) !important;
}
tedy připravit si pro každou kombinaci barev zápis např. user.css
Phoca Cart - www.phoca.cz/phocacart - e-shop, e-commerce
Phoca Gallery - www.phoca.cz/phocagallery - obrázková galerie
Phoca Download - www.phoca.cz/phocadownload - stahování souborů
Phoca Guestbook - www.phoca.cz/phocaguestbook - guestbook
Poděkovali: Leoš
22. čvn 2025 12:58 #150402
Odpověď od Leoš

Pokročilý uživatel
Ahoj Honzo,
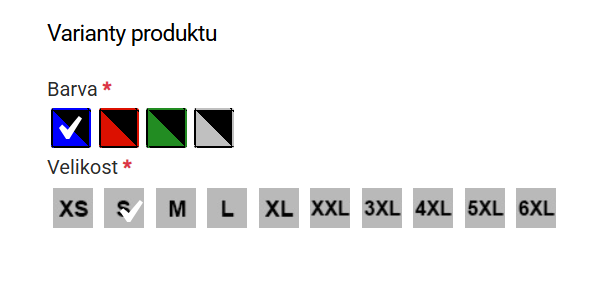
ještě mně napadla jedna věc, když potřebuji zadat do atributů velikosti, které jsou tvořeny písmeny (S, M, L XXL ...) nebo (S-M, L-XL ...) nebo čísly (34, 36, 50,...) a nechci klasický seznam výběr ale chci stejný princim zobrazení jako barvy, to je nějaký čtverec s písmeny, tak mám pouze možnost vytvořit si obrázek. Já bych uvítal kdyby to umělo vložit text např. z aliasu.
To se mi podařilo, má to ale omezení - buď je to viditelné všude i u atributů barev kde nechci, nebo jenom u jednotlivého produktu. Pak bych musel vkládat CSS milionkrát pro milion produktů - to proto, že kolekce atributů nejsou vnořené pod selektor např. Barvy ale mají generované ID, které se u každého produktu liší.
V atributech jsem nenašel jinou možnost jak je vkládat, než ručně, což je dost makačka, když máš např. montérky v 10 barvách a 8 velikostech a dáváš ještě další atributy.
Nikde jsem nedohledal, ale asi bude nejlepší, když si u jednoho produktu vytvořím všechny potřebné atributy pro celý sortiment produktů a pak je budu postupně vkládat nebo kopírovat na další. Neexistuje např. postup jak vložit třeba všechny barvy a velikosti a některé jiné atributy vynechat? Prostě už jednou vytvořené atributy vkládat dál anichž bych musel kontrolovat vložení obrázků apod.?
Mám si udělat override kodu karty produktu? Nebo jaké řešení bys doporučil?
Moc díky za info Leoš
ještě mně napadla jedna věc, když potřebuji zadat do atributů velikosti, které jsou tvořeny písmeny (S, M, L XXL ...) nebo (S-M, L-XL ...) nebo čísly (34, 36, 50,...) a nechci klasický seznam výběr ale chci stejný princim zobrazení jako barvy, to je nějaký čtverec s písmeny, tak mám pouze možnost vytvořit si obrázek. Já bych uvítal kdyby to umělo vložit text např. z aliasu.
To se mi podařilo, má to ale omezení - buď je to viditelné všude i u atributů barev kde nechci, nebo jenom u jednotlivého produktu. Pak bych musel vkládat CSS milionkrát pro milion produktů - to proto, že kolekce atributů nejsou vnořené pod selektor např. Barvy ale mají generované ID, které se u každého produktu liší.
V atributech jsem nenašel jinou možnost jak je vkládat, než ručně, což je dost makačka, když máš např. montérky v 10 barvách a 8 velikostech a dáváš ještě další atributy.
Nikde jsem nedohledal, ale asi bude nejlepší, když si u jednoho produktu vytvořím všechny potřebné atributy pro celý sortiment produktů a pak je budu postupně vkládat nebo kopírovat na další. Neexistuje např. postup jak vložit třeba všechny barvy a velikosti a některé jiné atributy vynechat? Prostě už jednou vytvořené atributy vkládat dál anichž bych musel kontrolovat vložení obrázků apod.?
Mám si udělat override kodu karty produktu? Nebo jaké řešení bys doporučil?
Moc díky za info Leoš
22. čvn 2025 14:06 #150403
Odpověď od Leoš

Pokročilý uživatel
Možná by stálo za úvahu doplnit tam radiobutton - a ten si pak nastylovat. Jen takový nápad 
22. čvn 2025 15:33 #150404
Odpověď od Cony

Moderátor
Pro zadávání atributů lze předdefinovat hodnoty v menu Content Types. V podstatě se připraví šablona pro atribut a v položce se jen tato šablona zvolí. Pro specifikace to (zatím) není, ale aspoň nějaké urychlení 
Poděkovali: Leoš
22. čvn 2025 16:28 #150405
Odpověď od Leoš

Pokročilý uživatel
Koukám na to a zkouším, ale pokud mám 4typy atributů, tak je to celkem jedno jak je vytvořím, spíše je škoda, že takto nedokážu vytvořit i hodnoty těch atributů, např. atribut Velikost obuvi a pak zadat hodnoty - číselnou řadu velikostí. A následně je u produktů jen naklikat pouze to co k dané botě potřebuju. To by bylo fajn.
A následně pořešit aby bylo možno definovat nejen výběrový seznam ale i např. radio button. Dalo by se to lépe stylovat.
A následně pořešit aby bylo možno definovat nejen výběrový seznam ale i např. radio button. Dalo by se to lépe stylovat.
22. čvn 2025 17:02 #150406
Odpověď od Leoš

Pokročilý uživatel
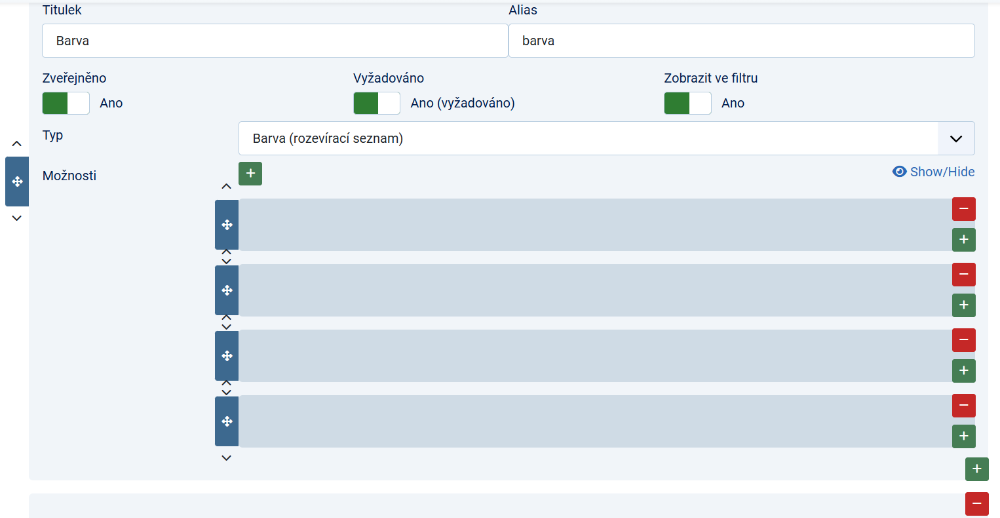
Ještě jsem našel chybičku - použil jsem plugin plg_system_phocacollapse_v5.0.0. pro lepší administraci atributů.
Když schovám - sbalím jakýkoli atribut, tak ve sbaleném poli není žádný text, který by mi řekl, co to je za hodnotu - název.
Viz screen:
Bohužel je to ve světlém i tmavém pozadí a nepřišel jsem na to, kde je chyba. Asi už jsem slepý
Pokud by někdo věděl, tak moc díky za pomoc. Bez této funkce se brzo zblázním...
Když schovám - sbalím jakýkoli atribut, tak ve sbaleném poli není žádný text, který by mi řekl, co to je za hodnotu - název.
Viz screen:
Bohužel je to ve světlém i tmavém pozadí a nepřišel jsem na to, kde je chyba. Asi už jsem slepý
Pokud by někdo věděl, tak moc díky za pomoc. Bez této funkce se brzo zblázním...
22. čvn 2025 21:12 #150407
Phoca Cart - www.phoca.cz/phocacart - e-shop, e-commerce
Phoca Gallery - www.phoca.cz/phocagallery - obrázková galerie
Phoca Download - www.phoca.cz/phocadownload - stahování souborů
Phoca Guestbook - www.phoca.cz/phocaguestbook - guestbook
Odpověď od H13

Admin
Ahoj,
díky za info, ve verzi 5 se přidávaly mezi parametry i fieldsety, tedy změna. Zkus verzi 5.1.0, mělo by to být OK:
www.phoca.cz/download/78-phoca-plugins/1...llapse-system-plugin
Díky
díky za info, ve verzi 5 se přidávaly mezi parametry i fieldsety, tedy změna. Zkus verzi 5.1.0, mělo by to být OK:
www.phoca.cz/download/78-phoca-plugins/1...llapse-system-plugin
Díky
Phoca Cart - www.phoca.cz/phocacart - e-shop, e-commerce
Phoca Gallery - www.phoca.cz/phocagallery - obrázková galerie
Phoca Download - www.phoca.cz/phocadownload - stahování souborů
Phoca Guestbook - www.phoca.cz/phocaguestbook - guestbook
Poděkovali: Leoš
24. čvn 2025 09:26 #150411
Odpověď od Leoš

Pokročilý uživatel
Má to ještě malou chybu - psal jsem ti do vlákna k nové verzi.
Ještě bych se chtěl zeptat k tomu mému předchozímu dotazu - je nějaký způsob, abych v atributech mohl zobrazovat název nebo hodnotu atributu podobně jako barvu? Potřebuji zobrazovat cca 10 atributů velikosti bot a rád bych to měl graficky a funkčně stejné jako ty čtverečky barev, ale nechci si pro každou velikost dělat obrázek, chtěl bych to načítat textově. Klasický výběrový seznam funguje ale nelíbí se mi. CSSkem by šel lehce nastylovat radio button ale ten v nabídce není. Chci vybírat vždy jej jednu hodnotu atributu.
Zkouším to už dlouho a zatím bez výsledku.
Moc dík za nápad.
Ještě bych se chtěl zeptat k tomu mému předchozímu dotazu - je nějaký způsob, abych v atributech mohl zobrazovat název nebo hodnotu atributu podobně jako barvu? Potřebuji zobrazovat cca 10 atributů velikosti bot a rád bych to měl graficky a funkčně stejné jako ty čtverečky barev, ale nechci si pro každou velikost dělat obrázek, chtěl bych to načítat textově. Klasický výběrový seznam funguje ale nelíbí se mi. CSSkem by šel lehce nastylovat radio button ale ten v nabídce není. Chci vybírat vždy jej jednu hodnotu atributu.
Zkouším to už dlouho a zatím bez výsledku.
Moc dík za nápad.
24. čvn 2025 17:04 #150413
Phoca Cart - www.phoca.cz/phocacart - e-shop, e-commerce
Phoca Gallery - www.phoca.cz/phocagallery - obrázková galerie
Phoca Download - www.phoca.cz/phocadownload - stahování souborů
Phoca Guestbook - www.phoca.cz/phocaguestbook - guestbook
Odpověď od H13

Admin
Momentálně taková možnost není, takže jedině si upravit layout, např. si zvolím, že parametry budou color checkbox a ten upravím:
components/com_phocacart/layouts/attribute_options_checkbox.php
přidám např. . $v2->title to prázdného labelu u barev (cca řádek 94) a pak pomocí CSS nastyluju, jak budou nápisy vypdat, např. že budou v boxech
components/com_phocacart/layouts/attribute_options_checkbox.php
přidám např. . $v2->title to prázdného labelu u barev (cca řádek 94) a pak pomocí CSS nastyluju, jak budou nápisy vypdat, např. že budou v boxech
Phoca Cart - www.phoca.cz/phocacart - e-shop, e-commerce
Phoca Gallery - www.phoca.cz/phocagallery - obrázková galerie
Phoca Download - www.phoca.cz/phocadownload - stahování souborů
Phoca Guestbook - www.phoca.cz/phocaguestbook - guestbook
Poděkovali: Leoš
25. čvn 2025 14:56 #150419
Odpověď od Leoš

Pokročilý uživatel
Moc děkuju. Pro checkboxy už mi to funguje. Jen jsem se trochu stratil v přepsání layoutu pro select barev. Tam mi to nějak není jasné....kam přesně nechat vypsat proměnou Název atributu.
Je to soubor attribute_option_select.php, ale mám asi špatnou syntaxi, nebo nechápu zcela kod. No, lama jsem.
Moc díky za trknutí...Děkuju moc.
Je to soubor attribute_option_select.php, ale mám asi špatnou syntaxi, nebo nechápu zcela kod. No, lama jsem.
Moc díky za trknutí...Děkuju moc.
25. čvn 2025 15:23 - 25. čvn 2025 15:24 #150420
Phoca Cart - www.phoca.cz/phocacart - e-shop, e-commerce
Phoca Gallery - www.phoca.cz/phocagallery - obrázková galerie
Phoca Download - www.phoca.cz/phocadownload - stahování souborů
Phoca Guestbook - www.phoca.cz/phocaguestbook - guestbook
Odpověď od H13

Admin
attribute_option_select.php je pro selecty, takže tam nejsou vyjmenované jednotlivé položky jako u checkboxů.
Pokud jde o barvy a select, tak to převedení ze selectu na barvy provádí Javascript (tuším, že to byla vlastnost Bootstrapu), takže technicky je to pořád select box.
Takže buď překopat tuto vlasnost v JS nebo změnit ty atributy na typ checkbox.
Pokud jde o barvy a select, tak to převedení ze selectu na barvy provádí Javascript (tuším, že to byla vlastnost Bootstrapu), takže technicky je to pořád select box.
Takže buď překopat tuto vlasnost v JS nebo změnit ty atributy na typ checkbox.
Phoca Cart - www.phoca.cz/phocacart - e-shop, e-commerce
Phoca Gallery - www.phoca.cz/phocagallery - obrázková galerie
Phoca Download - www.phoca.cz/phocadownload - stahování souborů
Phoca Guestbook - www.phoca.cz/phocaguestbook - guestbook
Poděkovali: Leoš
25. čvn 2025 15:48 - 25. čvn 2025 15:51 #150422
Odpověď od Leoš

Pokročilý uživatel
Aha, chápu to tedy dobře, že pokud chci atribut barvy - nebo velikosti, a požaduji při kliknutí vždy pouze jeden vybraný, musím použít select. U checkboxů mi to dovoluje vybrat více hodnot atributu najednou.
Pokud to tak je, tak to asi budu řešit obrázky - což je celkem nepraktické.
V eshopu se přeci nejvíce využívají selecty nebo radiobutton - výběr kombinace atributů - jedna barva, jedna velikost.
Nebo to chápu špatně?
Co přesně dělá soubor form_filter_horizontal_color.php ?
Díky za info a dík za trpělivost
Pokud to tak je, tak to asi budu řešit obrázky - což je celkem nepraktické.
V eshopu se přeci nejvíce využívají selecty nebo radiobutton - výběr kombinace atributů - jedna barva, jedna velikost.
Nebo to chápu špatně?
Co přesně dělá soubor form_filter_horizontal_color.php ?
Díky za info a dík za trpělivost
25. čvn 2025 16:32 #150426
Odpověď od xunil
Zkušený uživatel
Nechci do toho vstupovat, ale můžete pak pro ostatní napsat jednoduchý postup aby se to dalo replikovat pro ostatní?








 Nejnovější příspěvky
Nejnovější příspěvky