Joomla 6.0
Dne 14. října 2025 bylo oficiálně vydáno Joomla 6.0 (kódové jméno Kuimarisha) společně s Joomla 5.4 (Kutegemea). Joomla 5.1 přinesla zabezpečené TUF aktualizace, ale s Joomla 5.4 / 6.0 přichází automatické aktualizace jádra, které budou probíhat bezpečně a bez nutnosti manuálního zásahu.
Phoca Top Menu module - verze 4.0.8 vydána
byla vydána nová verze Phoca Top Menu modulu, verze 4.0.8, přidán byl parameter "Sticky Navbar"
www.phoca.cz/news/1145-phoca-top-menu-module-4-0-8-released
Za feedback budu rád.
Díky.
Phoca Cart - www.phoca.cz/phocacart - e-shop, e-commerce
Phoca Gallery - www.phoca.cz/phocagallery - obrázková galerie
Phoca Download - www.phoca.cz/phocadownload - stahování souborů
Phoca Guestbook - www.phoca.cz/phocaguestbook - guestbook
A napadlo mne, co menu úplně schovat, když je zamklé (v editaci článku / modulu apod.), takto tam v podstatě jen zbytečně visí pruh s uzamčeným menu na které nelze klikat.
Cony napsal: A napadlo mne, co menu úplně schovat, když je zamklé
Dobrý nápad, něco jako:
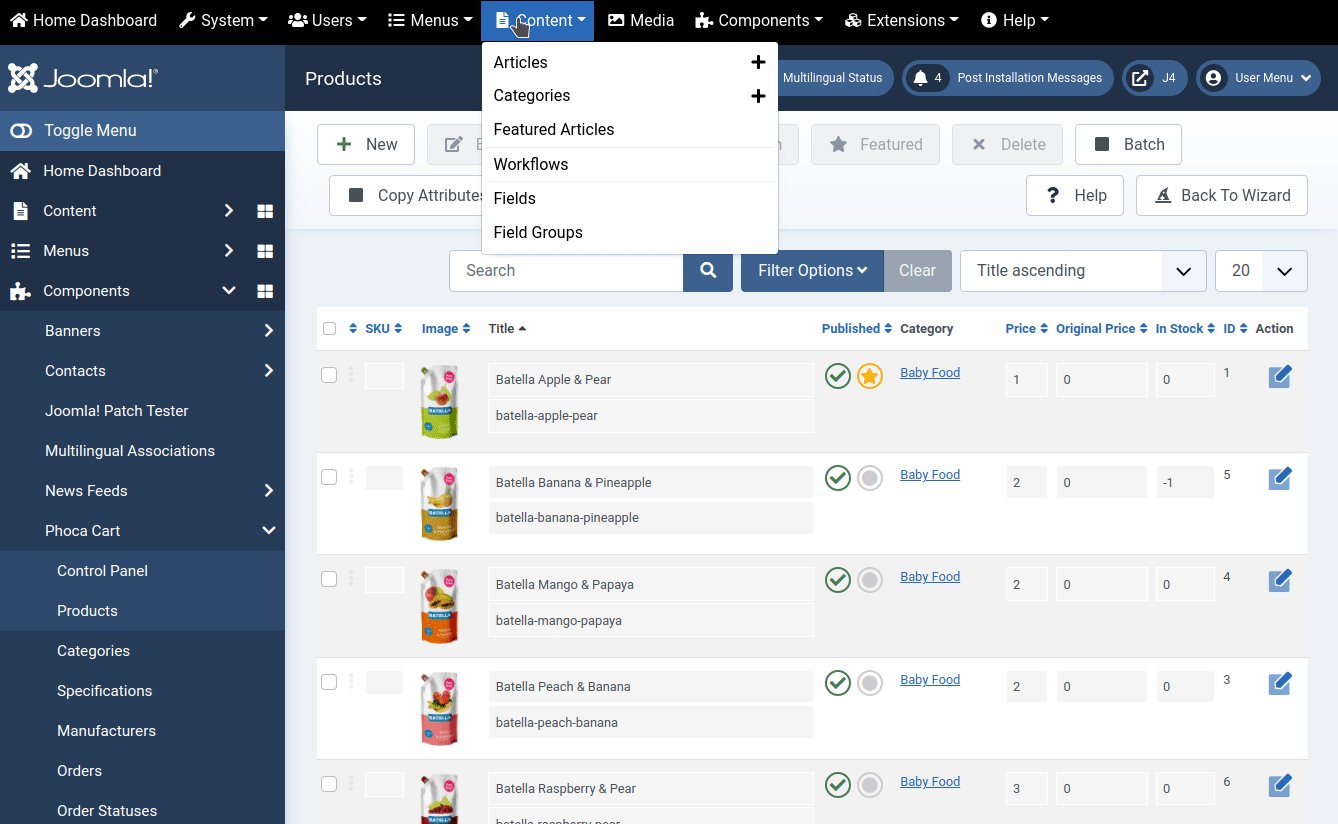
do custom css Phoca Top Menu module
A napadlo mne, co menu úplně schovat, když je zamklé (v editaci článku / modulu apod.), takto tam v podstatě jen zbytečně visí pruh s uzamčeným menu na které nelze klikat.
Když se horní menu schová, pak začne skákat layout - přepnutí ze seznamu na edit bude provázeno skokem hlavičky dolů a nahoru. Takhle zůstává header pořád na stejným místě.
Default a Dark bez pozadí: No jo, on si zase nějakej šprýmař hrál s proměnnýma:
Zkusím to opravit.
Phoca Cart - www.phoca.cz/phocacart - e-shop, e-commerce
Phoca Gallery - www.phoca.cz/phocagallery - obrázková galerie
Phoca Download - www.phoca.cz/phocadownload - stahování souborů
Phoca Guestbook - www.phoca.cz/phocaguestbook - guestbook
www.phoca.cz/download/category/123-phoca-top-menu-module
Uvidíme jak dlouho ty proměnný vydrží.
Phoca Cart - www.phoca.cz/phocacart - e-shop, e-commerce
Phoca Gallery - www.phoca.cz/phocagallery - obrázková galerie
Phoca Download - www.phoca.cz/phocadownload - stahování souborů
Phoca Guestbook - www.phoca.cz/phocaguestbook - guestbook
H13 napsal: Když se horní menu schová, pak začne skákat layout - přepnutí ze seznamu na edit bude provázeno skokem hlavičky dolů a nahoru. Takhle zůstává header pořád na stejným místě.
Ještě tam byla chyba při scrollování.
Když se horní menu schová, pak začne skákat layout - přepnutí ze seznamu na edit bude provázeno skokem hlavičky dolů a nahoru. Takhle zůstává header pořád na stejným místě.
Zde je to, co mám na mysli s tím skákáním (viz skákající Joomla logo):
a porovnání s tím, jak je logo na místě bez skoků:
BTW - to neskrývání vychází ze standardu, kterej je v Joomle 3
Phoca Cart - www.phoca.cz/phocacart - e-shop, e-commerce
Phoca Gallery - www.phoca.cz/phocagallery - obrázková galerie
Phoca Download - www.phoca.cz/phocadownload - stahování souborů
Phoca Guestbook - www.phoca.cz/phocaguestbook - guestbook
To je pravda, to mně nenapadlo. Tak už jedině top menu jako fixed a vyjíždějící na najetí myši na horní okraj obrazovkyH13 napsal: Když se horní menu schová, pak začne skákat layout - přepnutí ze seznamu na edit bude provázeno skokem hlavičky dolů a nahoru. Takhle zůstává header pořád na stejným místě.

Ale těch designů by byla miliarda, když tam je to custom CSS, každý si to může upravit sám...









 Nejnovější příspěvky
Nejnovější příspěvky