Joomla 6.0
Dne 14. října 2025 bylo oficiálně vydáno Joomla 6.0 (kódové jméno Kuimarisha) společně s Joomla 5.4 (Kutegemea). Joomla 5.1 přinesla zabezpečené TUF aktualizace, ale s Joomla 5.4 / 6.0 přichází automatické aktualizace jádra, které budou probíhat bezpečně a bez nutnosti manuálního zásahu.
Jak na bannery?
15. kvě 2020 10:31 #142380
Budete mít prosím někdo nápad jak vyřešit bannery?
Bohužel jsme se dostala do stavu, že si lidi chtějí koupit reklamu na mém webu (jako chápete na mém for fun webu .-) )
Ale já nevím co s tím.
mraky věcí kolem bannerů umím nastavit klienty počty zobrazení to je OK. Ale můj zásadní problém je: Když si umístím banner pod menu čili dlouhý banner. Jak se to pak udělá aby, když na to někdo kouká na mobilu se použil banner jiných formátů. Nemám tušení jak na to.
řekněme, že by banner byl v místě kde teď mám Google ads.
www.romantikaprodva.cz/
Pošoupnete mě prosím někdo správným směrem na jakém principu se to dělá?
Html psát ručně neumí
díky moc za případné rady
Bohužel jsme se dostala do stavu, že si lidi chtějí koupit reklamu na mém webu (jako chápete na mém for fun webu .-) )
Ale já nevím co s tím.
mraky věcí kolem bannerů umím nastavit klienty počty zobrazení to je OK. Ale můj zásadní problém je: Když si umístím banner pod menu čili dlouhý banner. Jak se to pak udělá aby, když na to někdo kouká na mobilu se použil banner jiných formátů. Nemám tušení jak na to.
řekněme, že by banner byl v místě kde teď mám Google ads.
www.romantikaprodva.cz/
Pošoupnete mě prosím někdo správným směrem na jakém principu se to dělá?
Html psát ručně neumí
díky moc za případné rady
15. kvě 2020 11:05 - 15. kvě 2020 11:19 #142383
MiniJoomla! - www.minijoomla.cz - eshop s rozšířením Joomla/VM
Email Manager - aplikace na správu šablon emailů pro VirtueMart
Easy Feeder - aplikace na generování XML/CSV feedů a napojení na ERP pro VM
PragueClassicconcert - portál pro prodej vstupenek na systému Joomla
Odpověď od Rudolf

Joomla Expert
smazáno, rada k ničemu 
Na stejnou pozici umístit moduly dva:
jeden s CSS třídou pro zobrazení pro desktop (hledejte css bootstrap - hidden-tablet, hidden-phone)
jeden s CSS třídou pro zobrazení na tablet a phone (hidden-desktop)
více info zde:
getbootstrap.com/docs/3.4/css/#responsive-utilities
Záleží jakou verzi používá Vaše šablona (takže místo hidden-desktop může být hidden-lg)
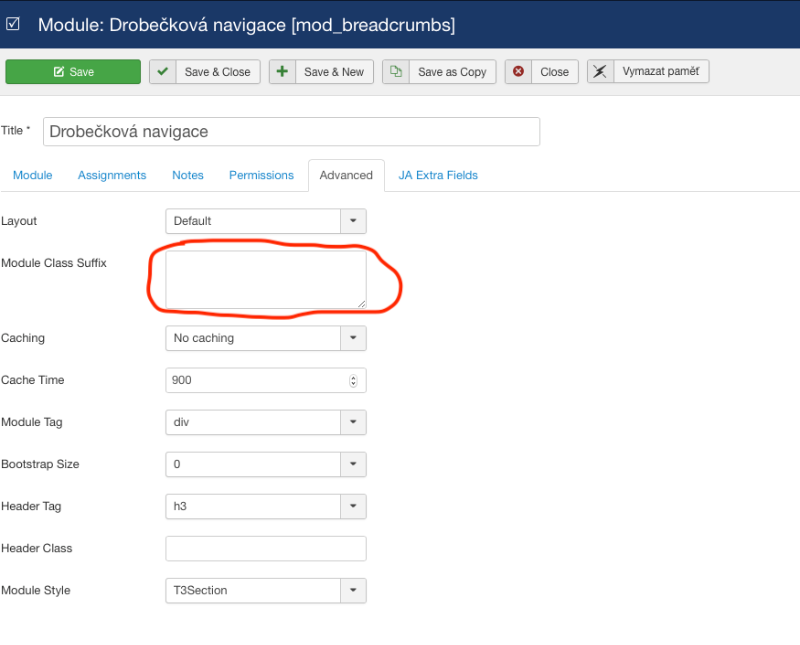
Pak tuto třídu přidáte ke třídě modulu, do kterého umístíte banner (moduly tedy budou dva)

Na stejnou pozici umístit moduly dva:
jeden s CSS třídou pro zobrazení pro desktop (hledejte css bootstrap - hidden-tablet, hidden-phone)
jeden s CSS třídou pro zobrazení na tablet a phone (hidden-desktop)
více info zde:
getbootstrap.com/docs/3.4/css/#responsive-utilities
Záleží jakou verzi používá Vaše šablona (takže místo hidden-desktop může být hidden-lg)
Pak tuto třídu přidáte ke třídě modulu, do kterého umístíte banner (moduly tedy budou dva)
MiniJoomla! - www.minijoomla.cz - eshop s rozšířením Joomla/VM
Email Manager - aplikace na správu šablon emailů pro VirtueMart
Easy Feeder - aplikace na generování XML/CSV feedů a napojení na ERP pro VM
PragueClassicconcert - portál pro prodej vstupenek na systému Joomla
15. kvě 2020 11:29 #142385
Odpověď od Kamila
Začátečník
Tak toho jsem se bála, že se to bude muset začarovat v CSS.
Děkuju moc, zkusím se s tím poprat
Děkuju moc, zkusím se s tím poprat
15. kvě 2020 20:31 - 15. kvě 2020 20:44 #142394
MiniJoomla! - www.minijoomla.cz - eshop s rozšířením Joomla/VM
Email Manager - aplikace na správu šablon emailů pro VirtueMart
Easy Feeder - aplikace na generování XML/CSV feedů a napojení na ERP pro VM
PragueClassicconcert - portál pro prodej vstupenek na systému Joomla
Odpověď od Rudolf

Joomla Expert
MiniJoomla! - www.minijoomla.cz - eshop s rozšířením Joomla/VM
Email Manager - aplikace na správu šablon emailů pro VirtueMart
Easy Feeder - aplikace na generování XML/CSV feedů a napojení na ERP pro VM
PragueClassicconcert - portál pro prodej vstupenek na systému Joomla
15. kvě 2020 22:20 #142398
Odpověď od Kamila
Začátečník
Super díky moc, podle tohto to snad zvládnu  :kiss:
:kiss:
díky
díky
24. kvě 2020 06:52 #142454
I'm sorry, my responses are limited...you must ask the right questions.
Odpověď od Bong

Moderátor
Existuje také nějaké jednoduché řešení, aby se bannery řadily vodorovně?
I'm sorry, my responses are limited...you must ask the right questions.
24. kvě 2020 12:05 #142455
MiniJoomla! - www.minijoomla.cz - eshop s rozšířením Joomla/VM
Email Manager - aplikace na správu šablon emailů pro VirtueMart
Easy Feeder - aplikace na generování XML/CSV feedů a napojení na ERP pro VM
PragueClassicconcert - portál pro prodej vstupenek na systému Joomla
Odpověď od Rudolf

Joomla Expert
nevím jestli jednoduché 
a. na úrovni šablony
b. pomocí bootstrap šířky modulu + třídy pro bootstrap float (pull-left...)
c. pomocí css
Pokud se nepletu, tak J3 pořád oficiálně podporuje jen BS2, takže i když použijete variantu b, což je nejednoduší (klikání jen v administraci), nemusí to stačit a je třeba doplnit ještě pomocí css stylů pro respons.
a. na úrovni šablony
b. pomocí bootstrap šířky modulu + třídy pro bootstrap float (pull-left...)
c. pomocí css
Pokud se nepletu, tak J3 pořád oficiálně podporuje jen BS2, takže i když použijete variantu b, což je nejednoduší (klikání jen v administraci), nemusí to stačit a je třeba doplnit ještě pomocí css stylů pro respons.
MiniJoomla! - www.minijoomla.cz - eshop s rozšířením Joomla/VM
Email Manager - aplikace na správu šablon emailů pro VirtueMart
Easy Feeder - aplikace na generování XML/CSV feedů a napojení na ERP pro VM
PragueClassicconcert - portál pro prodej vstupenek na systému Joomla


 Nejnovější příspěvky
Nejnovější příspěvky