Sidebar na konci stránky místo v bočním sloupci
23. čvn 2018 15:03 #136437
Ahoj,
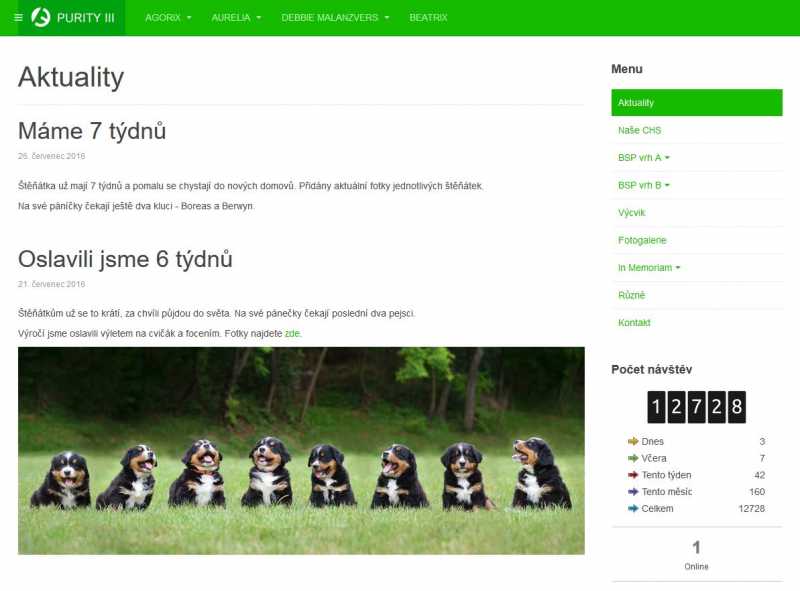
prosím o radu. Mám nainstalovanou šablonu Purity III a chci tam mít dva sloupce, první větší, kde je hlavní obsah webových stránek (články, text) a druhý užší, kde bude menu, počítadlo návštěv.... Purity by tuhle pozici pro moduly měla mít nastavenou jako sidebar-2, ale problém je, že když tuto pozici zvolím, tak se mi menu i počítadlo návštěv zobrazí pod hlavním obsahem a ne napravo od něj, jak by to mělo být. Poradí prosím někdo, co s tím a kde to hledat?
Díky
prosím o radu. Mám nainstalovanou šablonu Purity III a chci tam mít dva sloupce, první větší, kde je hlavní obsah webových stránek (články, text) a druhý užší, kde bude menu, počítadlo návštěv.... Purity by tuhle pozici pro moduly měla mít nastavenou jako sidebar-2, ale problém je, že když tuto pozici zvolím, tak se mi menu i počítadlo návštěv zobrazí pod hlavním obsahem a ne napravo od něj, jak by to mělo být. Poradí prosím někdo, co s tím a kde to hledat?
Díky
Přílohy:
23. čvn 2018 19:04 - 23. čvn 2018 19:06 #136438
I'm sorry, my responses are limited...you must ask the right questions.
Odpověď od Bong

Moderátor
Nastavení šablony je výchozí?
Variantu máte Magazine Layout nebo Classic Layout?
Dejte odkaz na stránky s chybou, jinak vám nikdo neporadí.
A nejlépe v Možnosti variant šablon povolte Náhled pozic modulů.
Variantu máte Magazine Layout nebo Classic Layout?
Dejte odkaz na stránky s chybou, jinak vám nikdo neporadí.
A nejlépe v Možnosti variant šablon povolte Náhled pozic modulů.
I'm sorry, my responses are limited...you must ask the right questions.
23. čvn 2018 23:02 #136439
Odpověď od eva stipcakova
Uživatel
Nastavení šablony mám výchozí, konfigurace default, layout pro toto nastavení jsem přiložila v prvním příspěvku. Povolila jsem náhled pozic modulů. Chybu mi to neukazuje, ale zařadí to moduly až na konec stránky. Jedná se o tyto webovky -
cincily.moravicus-thesaurus.eu
a
bsp.moravicus-thesaurus.eu/
24. čvn 2018 05:53 - 24. čvn 2018 06:21 #136443
I'm sorry, my responses are limited...you must ask the right questions.
Odpověď od Bong

Moderátor
Mě se jeví vše v pořádku. Moduly jsou umístěny napravo, jak má být.
Pouze na extrémně úzkých obrazovkách nebo na mobilních zařízeních se moduly posunou dolů pod obsah. Ale to je správně. Šablona je responzivní.
Ještě můžete změnit prohlížeč. Zkusit některý z modulů vypnout. Nebo upravit obrázky v článcích, ty nejčastěji způsobují podobné problémy.
Pouze na extrémně úzkých obrazovkách nebo na mobilních zařízeních se moduly posunou dolů pod obsah. Ale to je správně. Šablona je responzivní.
Ještě můžete změnit prohlížeč. Zkusit některý z modulů vypnout. Nebo upravit obrázky v článcích, ty nejčastěji způsobují podobné problémy.
I'm sorry, my responses are limited...you must ask the right questions.
24. čvn 2018 10:24 #136447
Odpověď od eva stipcakova
Uživatel
Aha, tak super, s tímto problém asi není. Díky... Ale potom by mě zajímalo, jak to udělat, aby se to zobrazilo vedle sebe i na užších obrazovkách. Já mám 23 palcový monitor a už to vidím pod sebou. Tak aspoň aby to pro "obyčejný" 15 palcový notebook bylo vidět vedle sebe...
24. čvn 2018 15:58 - 24. čvn 2018 16:02 #136448
I'm sorry, my responses are limited...you must ask the right questions.
Odpověď od Bong

Moderátor
To není monitorem. Koukám, že to dělá v Chrome a Edge. Ve Firefoxu je to normální.
Zkuste zakázat ten modul počítadla, jestli to menu bude správně. Případně zkuste jiný, třeba Vinaora.
Zkuste zakázat ten modul počítadla, jestli to menu bude správně. Případně zkuste jiný, třeba Vinaora.
I'm sorry, my responses are limited...you must ask the right questions.
24. čvn 2018 17:42 #136451
Odpověď od eva stipcakova
Uživatel
Díky za radu, stačilo nakopnout a vědět, co mám hledat.
Problém je přímo v šabloně, prý to mělo být ve verzi Purity 1.2.2 už opraveno, ale evidentně není. Bylo potřeba v souboru template.css zakomentovat/smazat následující řádky
Vypadá to, že to funguje, třeba se to bude hodit i někomu dalšímu...
Díky moc za pomoc
Problém je přímo v šabloně, prý to mělo být ve verzi Purity 1.2.2 už opraveno, ale evidentně není. Bylo potřeba v souboru template.css zakomentovat/smazat následující řádky
Code:
@media screen and (-webkit-min-device-pixel-ratio: 0) {
.col-lg-3 {
width: 24.9%;
}
.col-sm-6,
.col-xs-6 {
width: 49.8%;
}
.col-xs-12 {
}
}
Vypadá to, že to funguje, třeba se to bude hodit i někomu dalšímu...
Díky moc za pomoc


 Nejnovější příspěvky
Nejnovější příspěvky