Ako vytvorím 2 stĺpce v článku
22. lis 2018 18:02 #138001
Odpověď od Ernst
Joomla Expert
Upravit v css s podmínkou.
viz. www.jakpsatweb.cz/css/media.html
viz. www.jakpsatweb.cz/css/media.html
Poděkovali: Goroslavomir
22. lis 2018 19:40 - 22. lis 2018 19:45 #138007
Odpověď od Teo
Uživatel
Já bych ještě zkusil použít nějakou šablonu s bootstrapem a pak můžeš používat rozdělení podle tohoto vzoru, který ukazuje rozdělení na tři sloupce:
Výhodou je to, že se to na mobilech či tabletech zarovná tak, aby to bylo snadno čitelné.
Více např. zde - www.w3schools.com/bootstrap/default.asp
Nevýhodou je to, že pokud si někdo upravuje web sám a neumí HTML a CSS, tak se s tímhle většinou nepopere. Chtělo by to něco na "klikačku" Nemá někdo tip na nějaký klikací plugin s bootstrapem do nějakého editoru?
Code:
<div class="container">
<div class="row">
<div class="col-sm-4">
<h3>Sloupec 1</h3>
<p>Lorem ipsum dolor..</p>
<p>Ut enim ad..</p>
</div>
<div class="col-sm-4">
<h3>Sloupec 2</h3>
<p>Lorem ipsum dolor..</p>
<p>Ut enim ad..</p>
</div>
<div class="col-sm-4">
<h3>Sloupec 3</h3>
<p>Lorem ipsum dolor..</p>
<p>Ut enim ad..</p>
</div>
</div>
</div>
Více např. zde - www.w3schools.com/bootstrap/default.asp
Nevýhodou je to, že pokud si někdo upravuje web sám a neumí HTML a CSS, tak se s tímhle většinou nepopere. Chtělo by to něco na "klikačku" Nemá někdo tip na nějaký klikací plugin s bootstrapem do nějakého editoru?
22. lis 2018 21:25 #138014
a Column-count neřeší jen text, ale umožní třeba zobrazení položek K2 v zobrazení kategori ve více sloupcích, aby to navazovalo tak, že je první sloupec odshora dolů, pak druhý sloupec odshora dolů atd.
Vidět je možné na www.diochi.cz/cs/symptomy
Odpověď od Ernst
Joomla Expert
Ale tohle přeci neřeší zobrazení obsahu článku ve vice sloupcích.Teo napsal: Já bych ještě zkusil použít nějakou šablonu s bootstrapem a pak můžeš používat rozdělení podle tohoto vzoru, který ukazuje rozdělení na tři sloupce:
a Column-count neřeší jen text, ale umožní třeba zobrazení položek K2 v zobrazení kategori ve více sloupcích, aby to navazovalo tak, že je první sloupec odshora dolů, pak druhý sloupec odshora dolů atd.
Vidět je možné na www.diochi.cz/cs/symptomy
22. lis 2018 21:32 - 22. lis 2018 21:33 #138016
- JCE umožňuje definici vlastních tříd. Osobně využívám ve spojení s upraveným CSS pro editor, tak aby se mi bloky zobrazovali jak mají. Není to ale úplně klikací, v JCE nejde jednoduše "nakliknout" 3 divy v sobě
- našel jsem tento plugin do TinyMCE, vypadá zajímavě, ale nemám odzkoušeno (preferuji JCE)
Odpověď od Cony

Moderátor
- různé page buildery - ale je to trochu s kanónem na vrabceChtělo by to něco na "klikačku" Nemá někdo tip na nějaký klikací plugin s bootstrapem do nějakého editoru?
- JCE umožňuje definici vlastních tříd. Osobně využívám ve spojení s upraveným CSS pro editor, tak aby se mi bloky zobrazovali jak mají. Není to ale úplně klikací, v JCE nejde jednoduše "nakliknout" 3 divy v sobě
- našel jsem tento plugin do TinyMCE, vypadá zajímavě, ale nemám odzkoušeno (preferuji JCE)
22. lis 2018 22:03 #138019
Odpověď od Goroslavomir
Pokročilý uživatel
@media (min-width: 600px) {
#styleleft {width: 48%; float: left}
#styleright {width: 48%; float: right}
}
Ďakujem. Takto mi to vyriešilo môj problém.
#styleleft {width: 48%; float: left}
#styleright {width: 48%; float: right}
}
Ďakujem. Takto mi to vyriešilo môj problém.
23. lis 2018 10:17 #138024
Odpověď od coleoptera
Uživatel
Pokud je to čistě o jednoduché pomůcce k vytvoření řádku s bloky pro vložení textu nebo fotečky, pak to mám vyřešené pluginou BootStrap Row Builder.
extensions.joomla.org/extension/bootstrap-row-builder/
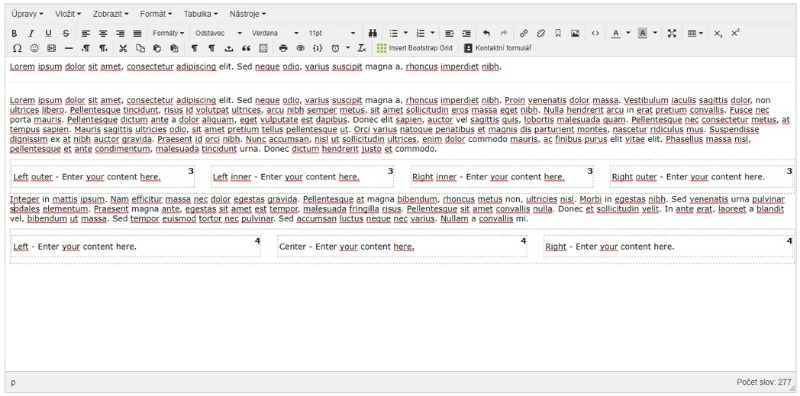
V Tiny přibyde tlačítko, které se zeptá, kolik bloků na řádku a v editoru podle toho naskočí pomocný textík, který nahradím vlastním obsahem.
Je zalámaný, ale frontend ho interpretuje správně.
extensions.joomla.org/extension/bootstrap-row-builder/
V Tiny přibyde tlačítko, které se zeptá, kolik bloků na řádku a v editoru podle toho naskočí pomocný textík, který nahradím vlastním obsahem.
Je zalámaný, ale frontend ho interpretuje správně.


 Nejnovější příspěvky
Nejnovější příspěvky