Joomla 6.0
Dne 14. října 2025 bylo oficiálně vydáno Joomla 6.0 (kódové jméno Kuimarisha) společně s Joomla 5.4 (Kutegemea). Joomla 5.1 přinesla zabezpečené TUF aktualizace, ale s Joomla 5.4 / 6.0 přichází automatické aktualizace jádra, které budou probíhat bezpečně a bez nutnosti manuálního zásahu.
Vyřešeno blog FJ Related Articles Component
29. zář 2014 21:40 #118189
Nadefinoval jsem si v www\components\com_fjrelated\views\fjrelated\tmpl\blog_item.php zobrazovaný text jako třídu:
<dl class="text">
<dt class="textzo">
<?php echo $this->item->introtext; ?>
</dt>
</dl>
Umím si v css změnit všechna možná zobrazení, ale na jednu věc nemohu přijít.
V www.zs-janskeho.cz/index.php/pohyb-a-skola se text zobrazuje hned za obrázkem, kdežto v www.zs-janskeho.cz/ je za obrázkem odrážka. přitom se jedná o stejný článek.
Neumím v tom jednom blogu dostat za obrázek tu odrážku, vyzkoušel jsem snad vše a už jsem z toho hotový.
Jde to vůbec? Proč se ten samý článek zobrazuje v každém blogu jinak?
Nebo to snad jde udělat nějak obecně, bez zásahu do php?
<dl class="text">
<dt class="textzo">
<?php echo $this->item->introtext; ?>
</dt>
</dl>
Umím si v css změnit všechna možná zobrazení, ale na jednu věc nemohu přijít.
V www.zs-janskeho.cz/index.php/pohyb-a-skola se text zobrazuje hned za obrázkem, kdežto v www.zs-janskeho.cz/ je za obrázkem odrážka. přitom se jedná o stejný článek.
Neumím v tom jednom blogu dostat za obrázek tu odrážku, vyzkoušel jsem snad vše a už jsem z toho hotový.
Jde to vůbec? Proč se ten samý článek zobrazuje v každém blogu jinak?
Nebo to snad jde udělat nějak obecně, bez zásahu do php?
01. říj 2014 10:31 - 01. říj 2014 10:34 #118219
Odpověď od Pavel

Zkušený uživatel
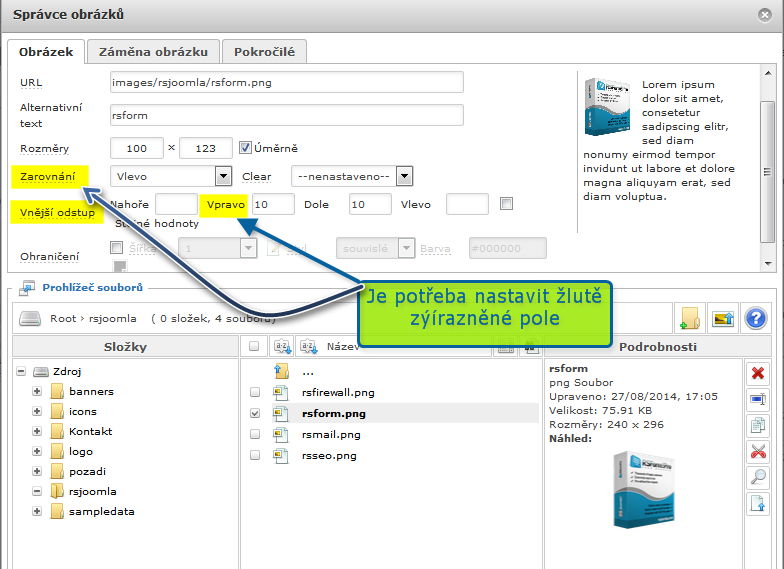
Odpověď je jednoduchá - nemáte u obrázku nastavené odsazení z prava. Pokud používáte pro psaní textů JCE editor, tak při vkládání obrázku tam tu možnost máte. 
Do stylu obrázku stačí doplnit např. margin-right: 10px;
Do stylu obrázku stačí doplnit např. margin-right: 10px;
01. říj 2014 10:35 #118220
Odpověď od Ernst
Joomla Expert
To zkouším, ale odsadí mi to z prava i ten obrázek. Kde dělám chybu?
01. říj 2014 10:42 #118221
Odpověď od Pavel

Zkušený uživatel
u obrázku v html kódu máte:
tak tam dolňte :
Code:
style="float: left;"
tak tam dolňte :
Code:
style="float: left; margin-right: 10px;"
01. říj 2014 11:02 #118223
Odpověď od Ernst
Joomla Expert
V JCE editoru jsem si doplnil:
<p><img src="images/joomgallery/thumbnails/skolni_rok_2014_2015_4/akce_skoly_28/pohyb_a_vyziva_-_ochutnavka_38/pomazanky_92_20140924_1065527221.jpg" alt="" width="92" height="61" align="left" margin-right= "10px" />
A stále je text přilepen na obrázek. Kde mám chybu?
<p><img src="images/joomgallery/thumbnails/skolni_rok_2014_2015_4/akce_skoly_28/pohyb_a_vyziva_-_ochutnavka_38/pomazanky_92_20140924_1065527221.jpg" alt="" width="92" height="61" align="left" margin-right= "10px" />
A stále je text přilepen na obrázek. Kde mám chybu?
01. říj 2014 11:09 #118224
Odpověď od Pavel

Zkušený uživatel
Upravoval jsem to na článku Beseda s lektorkou.
Code:
<img width="100" height="74" alt="" src="/images/joomgallery/thumbnails/skolni_rok_2014_2015_4/akce_skoly_28/pohyb_a_vyziva_-_ochutnavka_38/piprava_18_20140923_1526216468.jpg" style="float: left; margin-right: 10px;">
Poděkovali: Ernst
01. říj 2014 11:35 #118225
Odpověď od Ernst
Joomla Expert
Tak děkuji moc, měl jsem tam špatně uvozovky. Správně mám:
<p><a href=" www.zs-janskeho.cz/index.php/galerie/sko...vka/pomazanky-92-361 " target="_blank">![]()
A mám ještě dva dotazy:
1. jde to v jce editoru udělat jinak, než vlézt do html?
Proč se to v hlavním blogu zobrazovalo s mezeroz a v blogu pohyb... bez mezery?.
Momentálně "den pohybu a výživy", tam to schválně opravím až za chvíli.
<p><a href=" www.zs-janskeho.cz/index.php/galerie/sko...vka/pomazanky-92-361 " target="_blank">
A mám ještě dva dotazy:
1. jde to v jce editoru udělat jinak, než vlézt do html?
Proč se to v hlavním blogu zobrazovalo s mezeroz a v blogu pohyb... bez mezery?.
Momentálně "den pohybu a výživy", tam to schválně opravím až za chvíli.
01. říj 2014 14:43 #118232
Odpověď od Ernst
Joomla Expert
Děkuji za radu. Já jsem to byl zvyklý přidávat ikonou "obrázek" pod textem a vidím, že je musím přidávat ikonou v menu.
Požitím ikony pod textem tam tyto možnosti nejsou
Požitím ikony pod textem tam tyto možnosti nejsou


 Nejnovější příspěvky
Nejnovější příspěvky